

简体中文
HBuilderX 4.61+ 运行到鸿蒙,支持Debug调试。包括uvue、uts、混编的ets都支持。
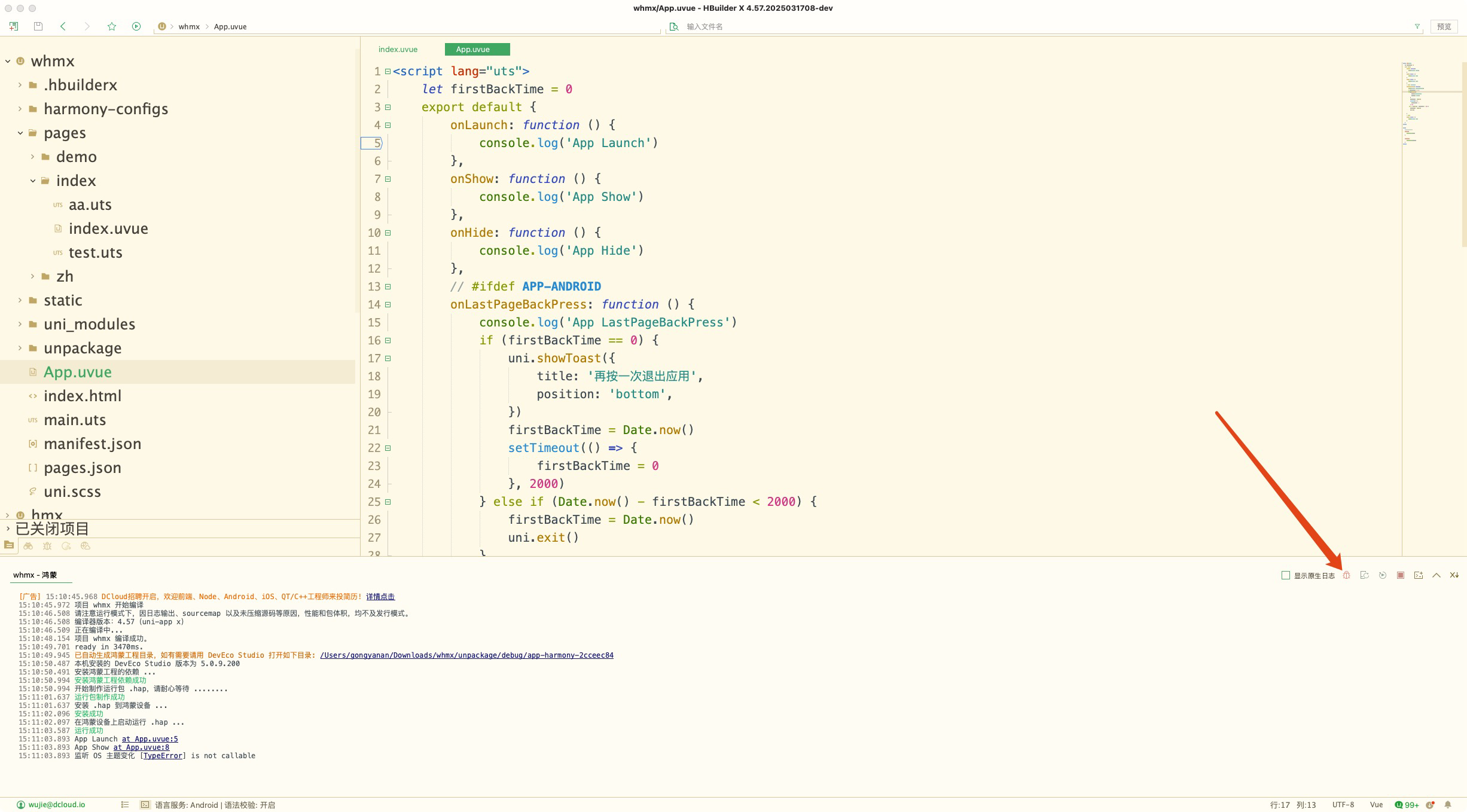
如下图所示,运行uni-app x项目到鸿蒙,运行成功后,HBuilderX控制台点击红色虫子图标,下拉菜单选择【开启调试】,即可开启鸿蒙调试功能。

注意:鸿蒙调试,依赖鸿蒙调试插件,弹窗提示安装依赖插件,请务必点击安装,否则无法进行调试。
注意:如果需要触发应用初始化中的断点,比如App.uvue的onLaunch中,需要点击
红色虫子图标右边的重启应用按钮,重启之后应用初始化中的断点才会生效
注意:目前部分变量的显示可能还是以ets的方式显示,因为uts编译结果是ets
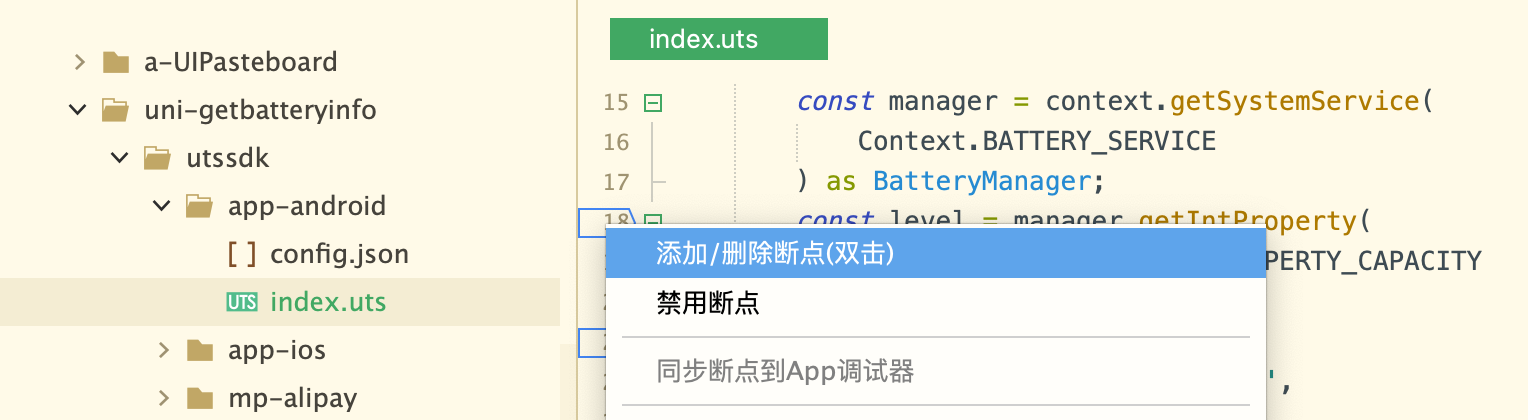
打开要调试的uts、uvue、ets文件,在代码行号上,鼠标右击或双击添加断点。

开启调试后,即可在HBuilderX左侧视图,看到调试视图,具体如下:
下图中包含了uvue、uts、ets的调试步骤

调试视图分为5部分:
复制值、复制表达式、添加到监视)添加/编辑/删除表达式,以及复制值)删除/启用/禁用断点)F8F10F11Shift+F11
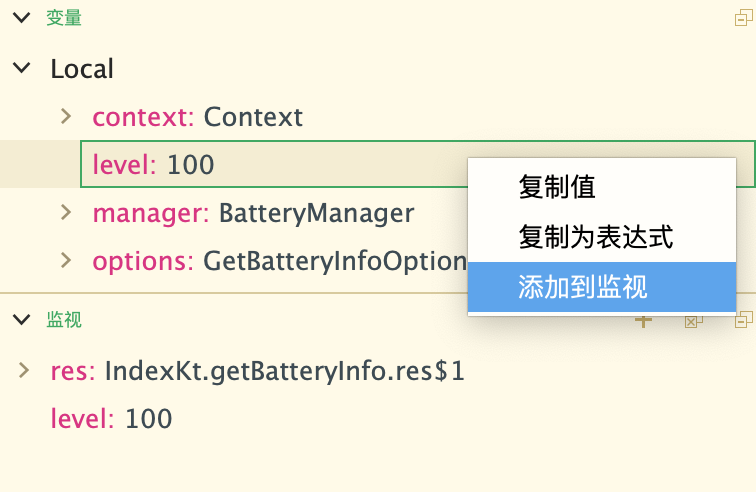
在【变量窗口】,选中变量,右键菜单,即可将变量添加到监视窗口。

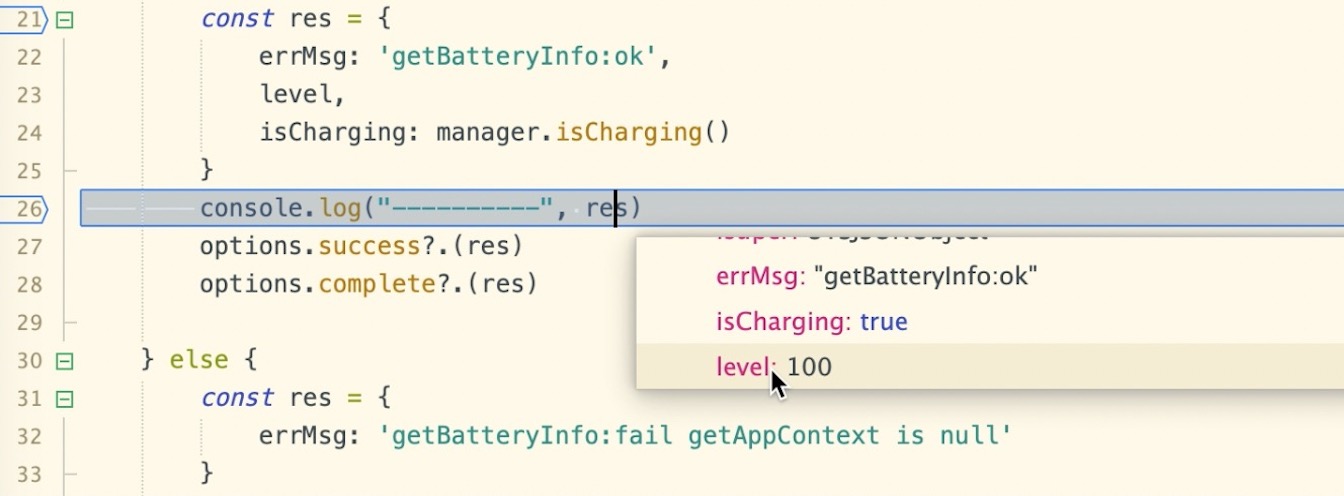
断点调试过程中,将鼠标悬停在要查看的变量上,即可打开悬停窗口。

HBuilderX 4.71+ 版本支持联编调试,针对 uni-app x 项目有效。
在 HX 里面把 uni-app x 项目运行到鸿蒙时,不仅支持在 uni-app x 项目中进行断点调试,也同时支持对鸿蒙工程目录中的源代码(比如 .ets 文件)进行断点调试。
在 uni-app x 项目根目录中的 .hbuilderx/launch.json 文件中添加如下内容(如果文件不存在则手动创建):
联编功能的介绍可参考线上文档 项目根目录与鸿蒙工程目录
{
"version" : "1.0",
"configurations": [
{
"type": "uni-app:app-harmony",
"debugWithNativeHarmony": true,
"nativeHarmonyProjectPath": "D:/native-harmony-project"
}
]
}
其中:
type 固定值为 "uni-app:app-harmony"。debugWithNativeHarmony 用于开启联编调试功能,缺省为 false 不开启。nativeHarmonyProjectPath 用于指定调试运行的时候使用的鸿蒙工程目录(即导入 HbuilderX 的那个宿主应用项目的根目录),无缺省值,如果开启了联编调试则此项必填,且指向的目录必须已存在。