

简体中文
如果你是服务商、外包商,承诺短期可快速上架 20 个元服务,欢迎点此联系我们,我们可提供单独技术支持,以及帮助协调鸿蒙测试机。
从 HBuilderX 4.34 版本开始,uni-app 支持 鸿蒙元服务 平台应用开发。鸿蒙元服务就是鸿蒙 Next 系统上的快应用、小程序。在鸿蒙 Next 系统上,不再支持快应用,对标替换产品即为鸿蒙元服务。
欢迎加入 uni-app 鸿蒙化技术交流群 进行交流。
注意
元服务的开发和上架需要使用元服务的包名 BundleName,包名的形式 com.atomicservice.[你的 APPID]。
如果还没有创建元服务,访问 华为 AppGallery Connect 完成元服务应用的注册,得到相关包名。方便进行签名证书的操作。
元服务上架需要提前做好备案,强烈建议注册元服务时候立刻开始备案流程,避免临上架才开始备案,耽误上架时间。参考 App 备案相关注意事项.
如果你的元服务需要使用登录、支付权限,也立即开始着手准备申请相关权限,参考 华为支付服务开发准备。
常见问题:我已经备案、上架了安卓应用,参考 HarmonyOS 应用/元服务应如何进行备案?
初次运行元服务,需要配置好证书签名、权限设置等信息,第一次参与鸿蒙开发的新手请仔细阅读下面相关建议,否则可能会影响开发元服务。
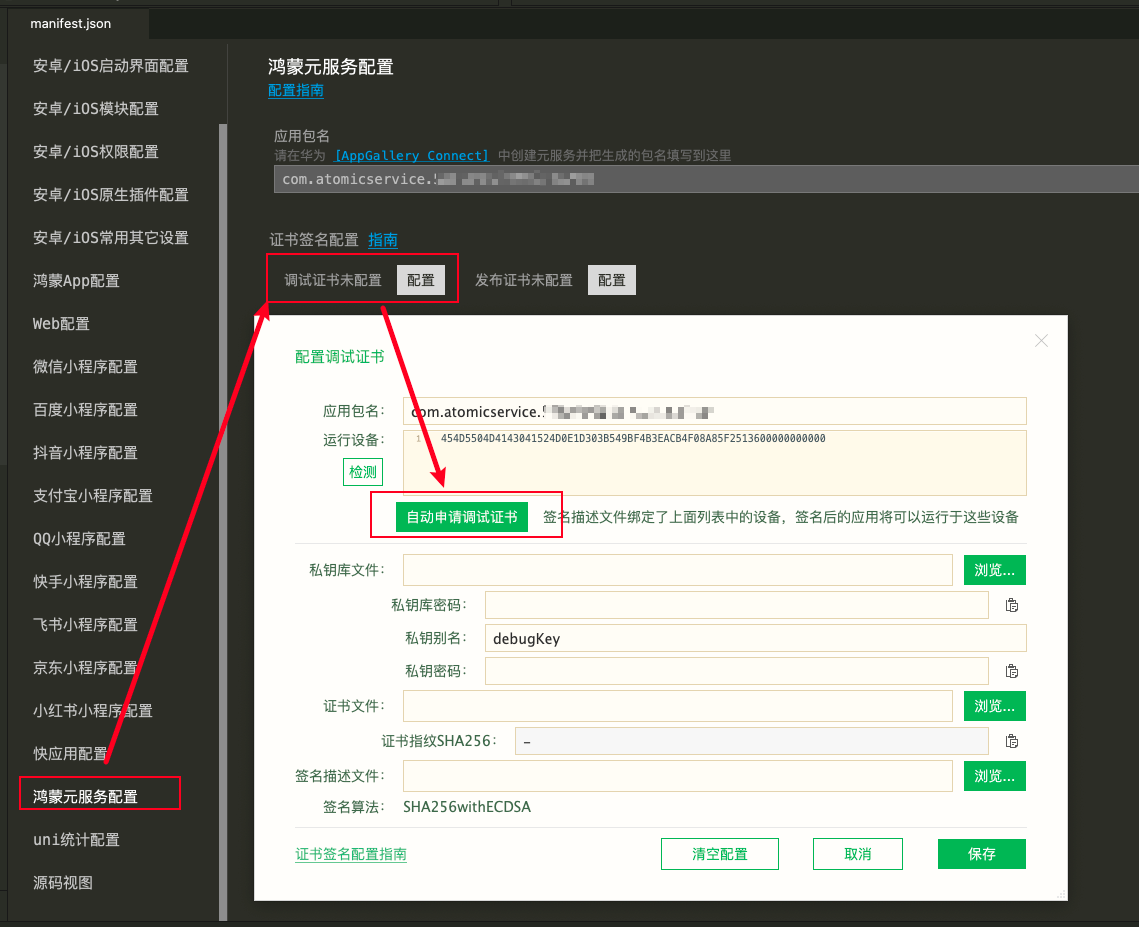
在 HBuilderX 4.81+ 可在 HBuilderX manifest.json 中进行可视化操作,完成证书的自动签名。

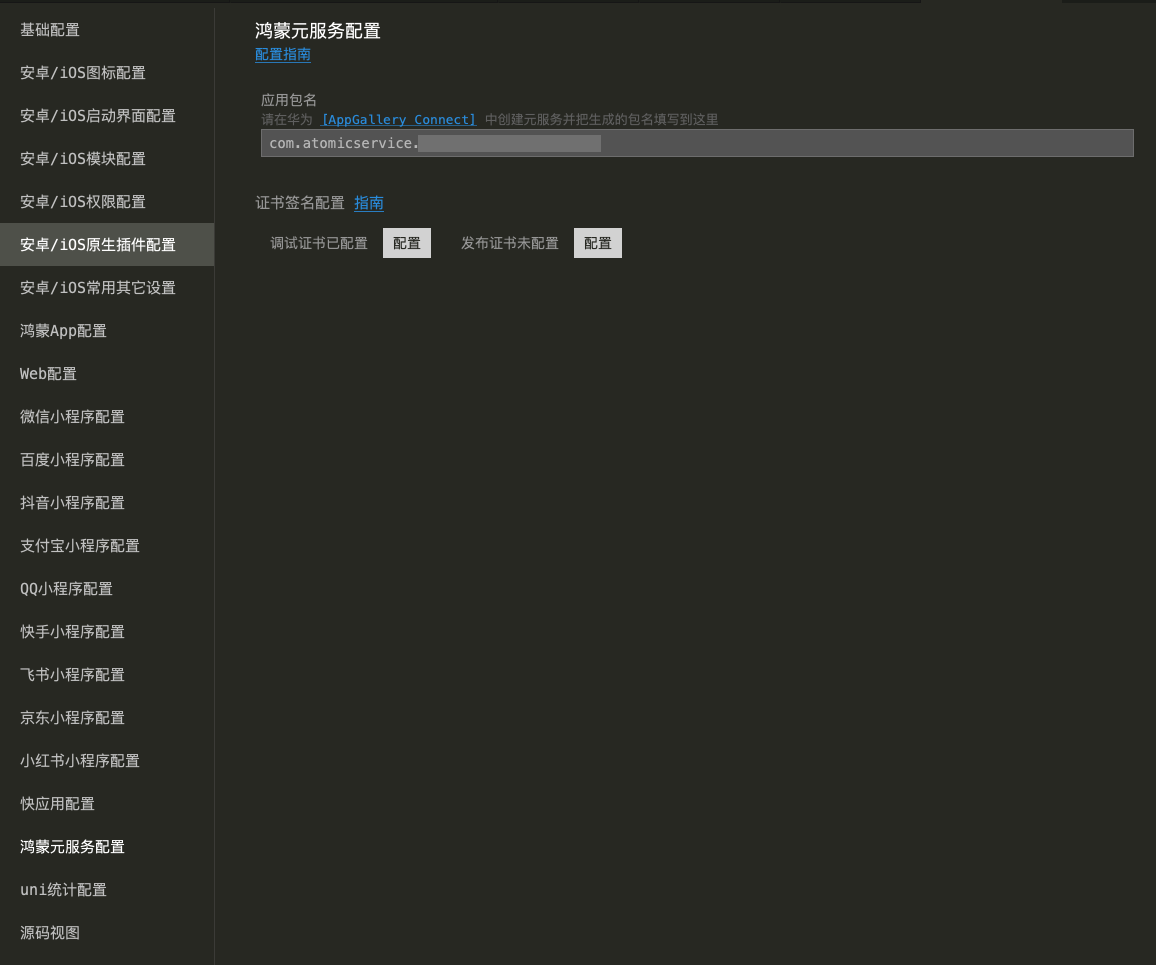
在 HBuilderX 4.81 版本之前,需要手动配置鸿蒙签名,可参考 鸿蒙元服务配置签名证书。
此版本之前,元服务的证书签名、权限配置和鸿蒙 App 的相关操作基本一致,需要使用启动 DevEco 启动模拟器,参考 证书签名配置指南 。
签名证书分成两类:
填入已经注册的元服务包名(com.atomicservice.xxx),点击运行设备检测,在保证模拟器、真机运行。然后选择 自动申请调试证书,授权并完成自动签名后,会自动填写签名信息,选择保存即可。
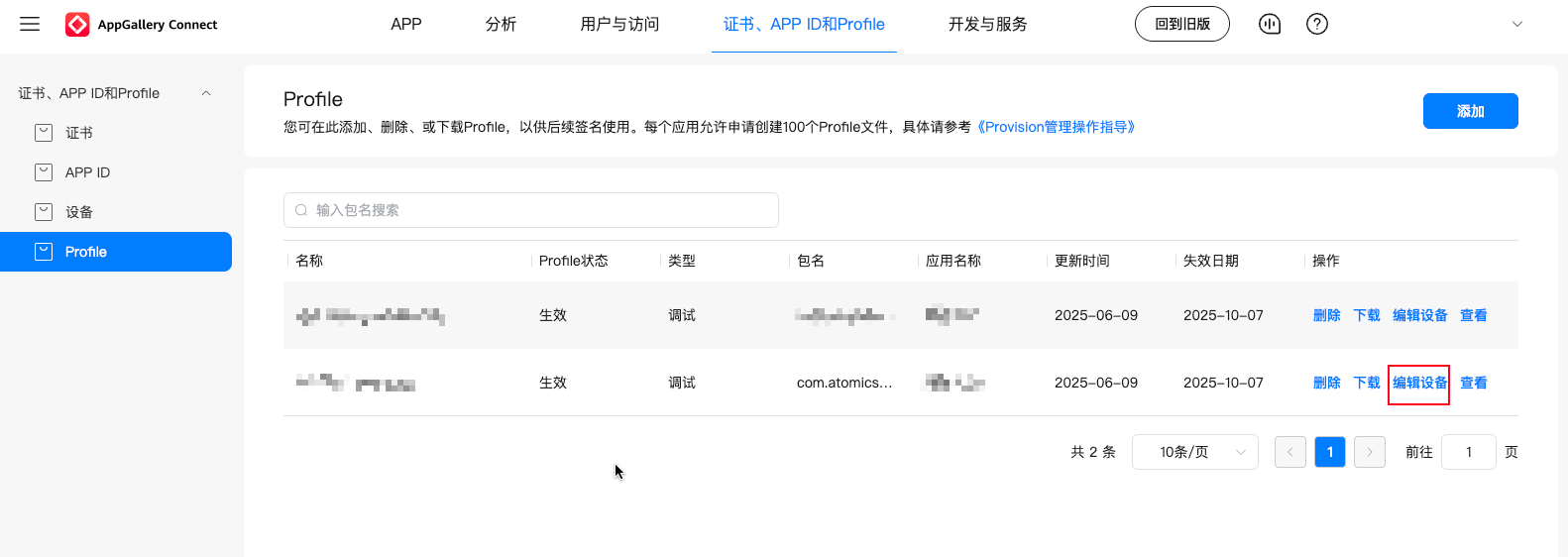
在华为开发者后台会自动生成对应的文件,后续如果需要更新设备、开通地图功能、申请 ACL 权限时候,需要更新 p7b,请选择编辑设备,重新下载,替换 签名描述文件 一栏的文件路径。
具体操作步骤是,访问 华为开发者后台 - 证书、APP ID 和 Profile - 对应证书 - 编辑设备,勾选设备后重新下载,得到 p7b 文件,替换原始文件。
并在手机设置-应用与元服务列表中,移除正在开发的元服务,并选择重新运行元服务并清空缓存,确保立即生效。

注意:
如果可以运行成功官方的 Hello World 示例,说明相关环境、证书配置完成。后续用到登录、支付、定位等权限时候需要使用调试证书,到时候替换正确的手动签名证书即可,本部分目的是配置元服务环境,减少上手阻碍。
到这里前置工作就准备完成了。因为元服务还在开发迭代,下面补充相关注意事项。
在 HBuilderX 运行 uni-app 项目到元服务需要执行下面步骤:
manifest.json 文件module.json5下面进行详细说明。
项目运行需要配置元服务包名,打开项目根目录的 manifest.json 填写 鸿蒙元服务 - 应用包名,结构类似 com.atomicservice.[你的AppID]。

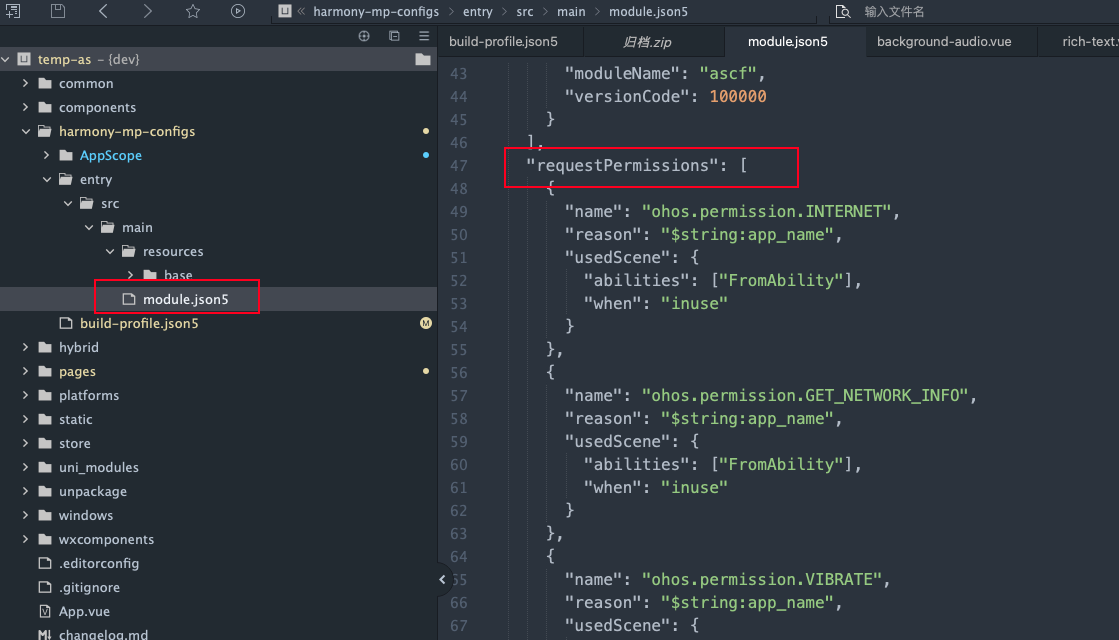
module.json5鸿蒙元服务需要获取使用特定的能力,比如元服务登录、震动、获取网络状态等权限、配置应用名称和图标时候需要配置权限模版。
重要: 下载 module.json5 文件。
项目根目录创建 harmony-mp-configs/entry/src/main/module.json5 文件。进行替换操作。

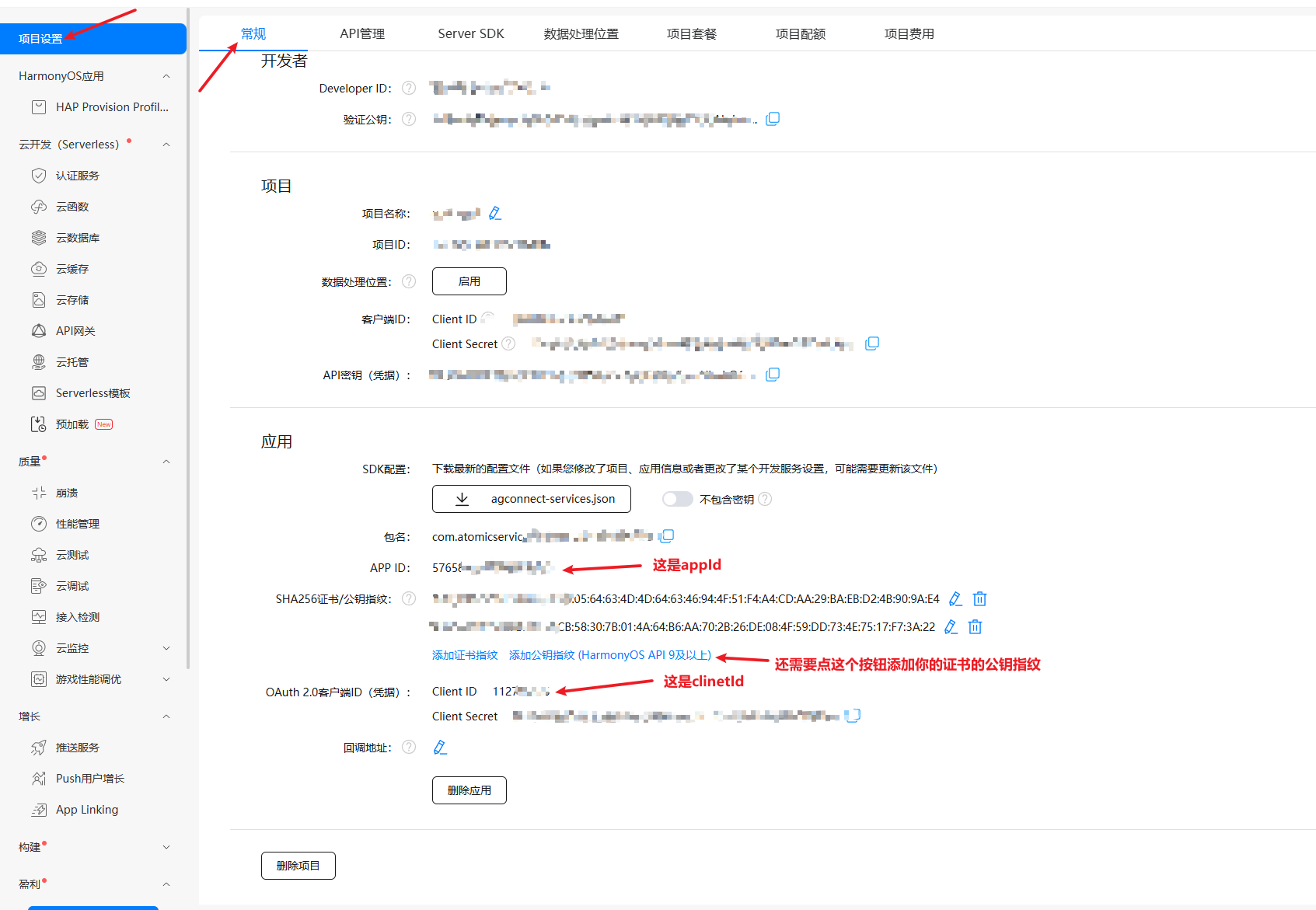
访问 AGC 后台,选择你的项目,在 项目设置 - 常规 页面中搜索 Client ID,匹配到的结果是下面需要到 client_id,这个参数会关联当前应用的相关权限,比如位置服务、登录功能等。

注意点击添加公钥指纹,添加调试证书,否则登录等鉴权功能会失败。
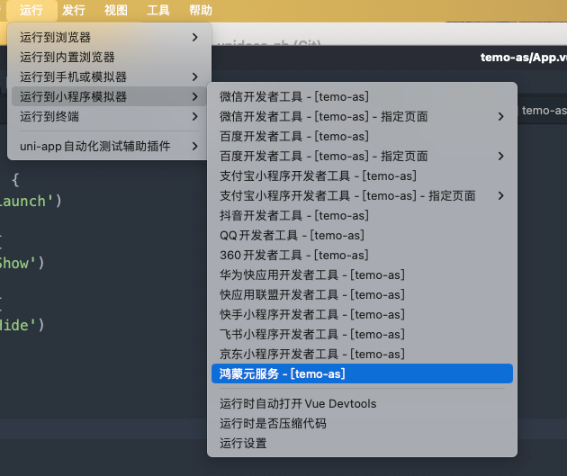
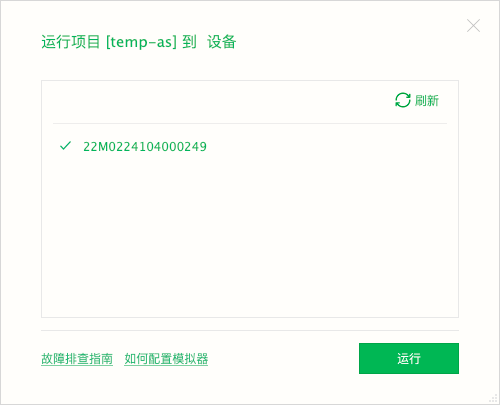
选择 运行 - 运行到小程序模拟器 - 鸿蒙元服务,在弹出的鸿蒙设置选择框中选择鸿蒙真机。


构建流程完成后,控制台提示:
安装成功
在鸿蒙设备上启动运行 .hap ...
运行成功
同时真机页面更新,即可进行元服务开发和运行。
元服务的条件编译是 MP-HARMONY。
开发过程中遇到的问题,欢迎加入 uni-app 鸿蒙化技术交流群 进行交流,有官方人员进行答疑和指导。
如果遇到需要 debug 或者白屏问题可以下面方案 进行调试。
构建鸿蒙工程的过程中可能需要访问 npm 公共仓库,如果遇到网络问题可以通过设置环境变量 NPM_CONFIG_REGISTRY 来指向特定的 npm 公共仓库。
从 HBuilderX 4.81 开始,运行鸿蒙元服务的时候支持热更新,当修改了源代码并保存后,修改的内容会很快反映到应用里,不需要重启应用。注意:目前仅真机生效,现网模拟器暂不支持。
启用这个热更新特性需要运行元服务应用的设备满足一定条件,即已经安装了所必需的达到一定版本的基础依赖包。如果不满足启用条件,则仍会使用原本的全量打包模式。
验证设备是否满足条件的方法是:在命令行环境执行下面的命令,并检查输出结果中的 versionName 是否达到 1.0.13.310 版本。
hdc shell bm dump-shared -n com.huawei.hms.ascfruntime
如果设备中没有安装这个基础依赖包,或者版本没有达到要求,则需要通过一定的操作来安装这个包的最新版本。
对于模拟器来说,因为这个包是以固件方式安装在虚拟设备里面的,无法更新,所以只能等待新发布的模拟器镜像来解决这个问题。
对于真机来说,进入【设置>应用和元服务>元服务】界面,如果看到 helloUniApp 则卸载它,然后进入负一屏的搜索界面,搜索 helloUniApp,找到这个元服务之后打开一次即可。
元服务上架需要授权 DCloud 作为服务商完成上架,这里介绍如何将元服务上架到鸿蒙应用市场。
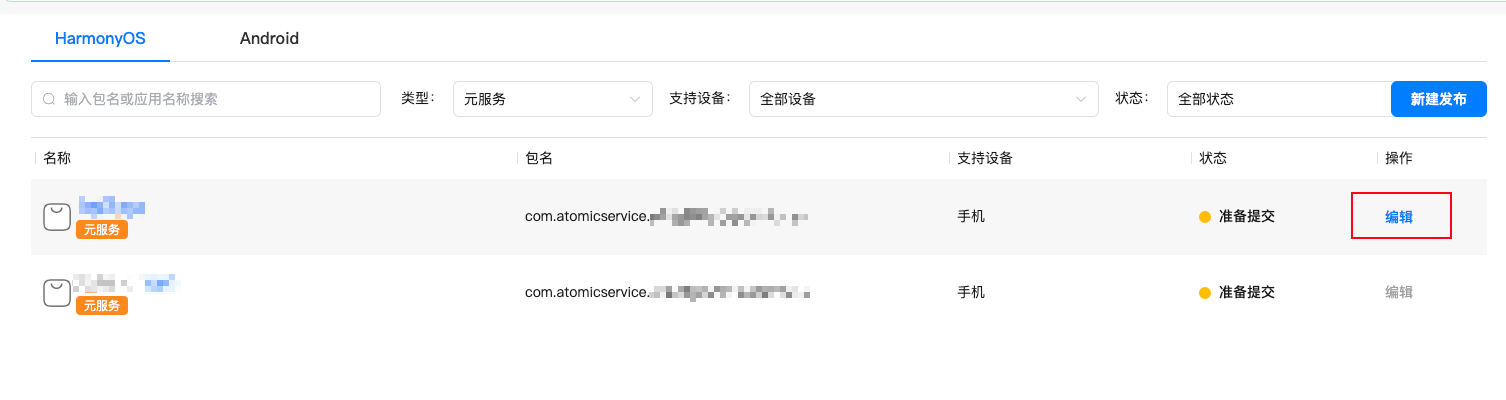
注意:目前上架元服务,部分应用信息需要在鸿蒙元服务后台填写,访问 华为 AppGallery Connect 后台,选择 我的元服务,选择对应的元服务 - 编辑。

需要填写 3 处资料:
应用上架 - 应用信息 - 应用分类标签 填写应用分类标签,是为了下一步的内容分级做准备。requestPermissions 字段一致,否则会被驳回。填写完点击页面右上角的 保存 按钮,其他没有提到的数据无需填写,这一步骤作用是填写上架所需的特定数据。
在 HBuilderX 中开发 uni-app 上架到鸿蒙元服务需要下面几个步骤:
下面进行详细说明。
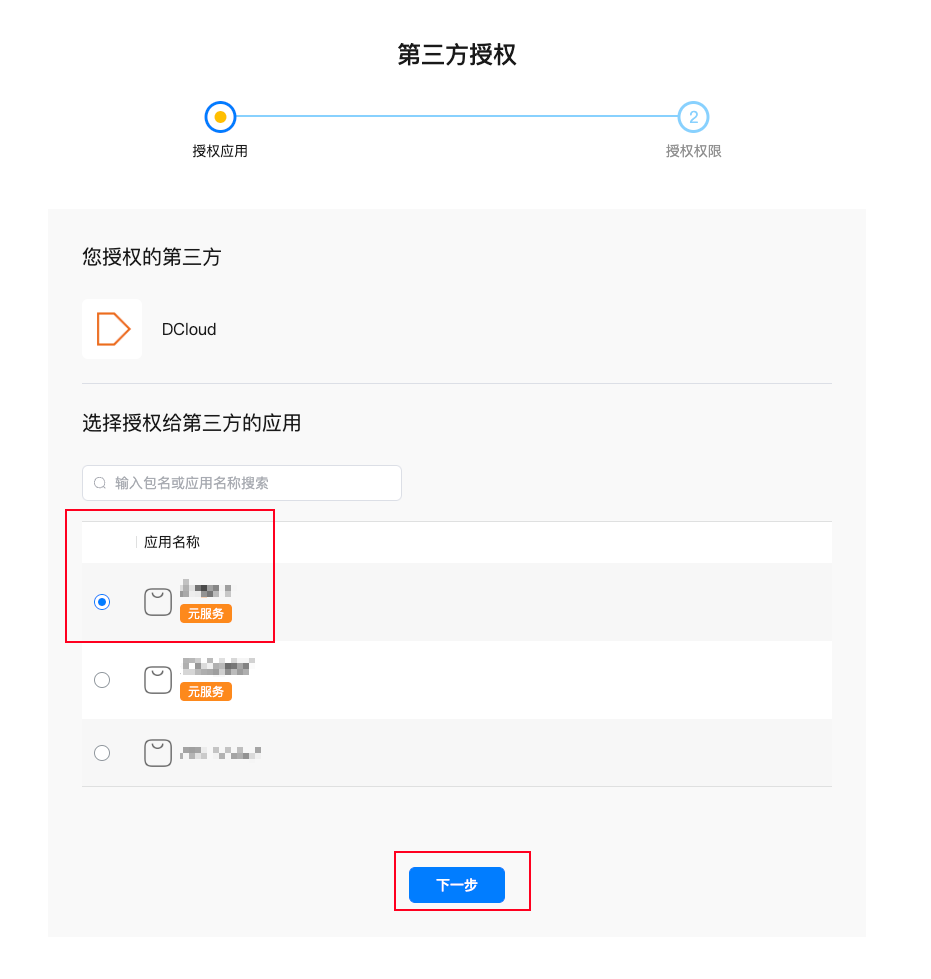
点击 鸿蒙第三方授权链接 打开下面页面:
第一步:

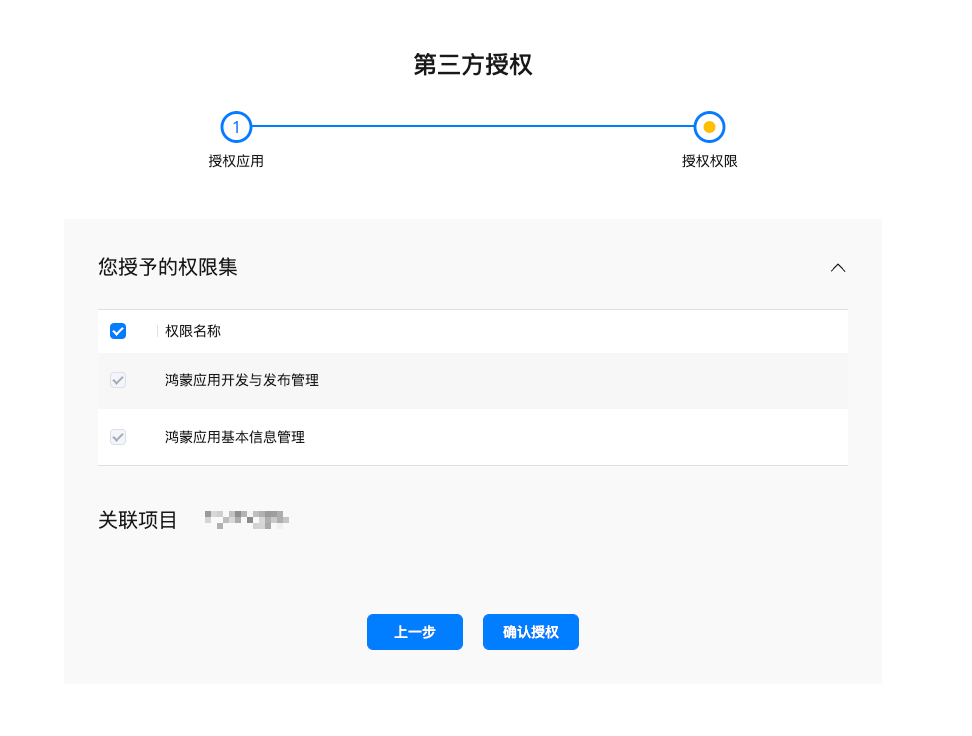
第二步:

选择你要上架的元服务,授权 DCloud 完成后续的上架流程。
开发调试期间的证书不可用于应用上架。元服务发布证书的申请流程和鸿蒙应用开发类似,访问 鸿蒙发布元服务文档 进行发布证书的获取。
修改 build-profile.json5 里的 release 证书签名。务必注意调试和发行证书是两套,不能混用。
参考下方常见问题,配置 module.json5 设置图标、启动图等自定义配置项。
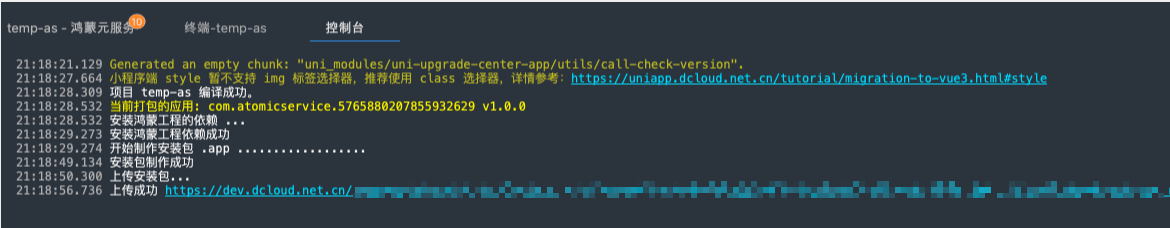
在 HBuilderX 中选择 发行 - 鸿蒙元服务,进行元服务打包。等待打包完成,会提示上传完成。接下来到 DCloud 开发者中心完善上架资料。
上传成功截图如下:

在上个步骤中,控制台在上传完成之后,提示打开 DCloud 开发者中心。如果你是项目协作者账号登录,请切换为项目作者账号登录。
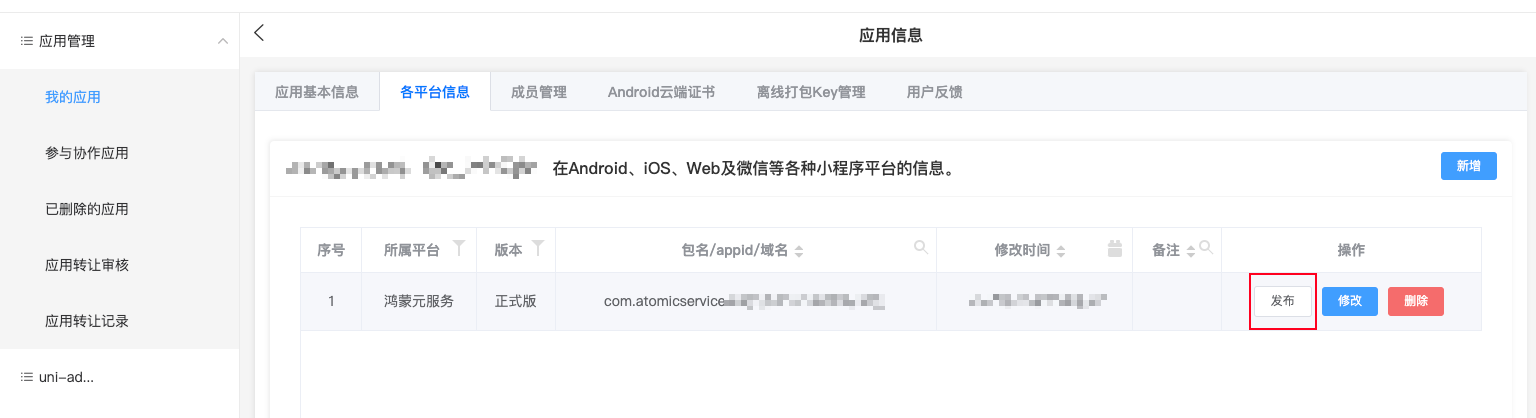
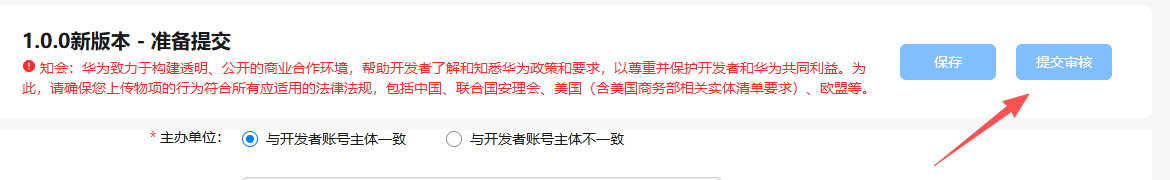
选择 应用管理 - 我的应用 - 选择项目 APPID,进入项目详情,选择 各平台信息,打开下面截图的页面,选择 发布 按钮。

表单会默认填写部分元服务信息,请务必确定完成了 上架前置准备 要求内容。填写完成后选择 提交审核 按钮。
下面是用户上架遇到的问题,请 注意:
上架过程中遇到的问题,欢迎加入 uni-app 鸿蒙化技术交流群 进行交流,有官方人员进行答疑和指导。
建议先阅读上面调试开发文档,了解大致流程。也可参考 鸿蒙签名文件配置 了解如何生成证书。
新用户面对鸿蒙签名相关文件会不确定怎么调整。这里对概念做进一步解释:签名文件总共需要四个配置文件(p12/csr/cer/p7b),和两个配置选项(alias/password)。
访问 AGC 后台 的 证书/APPID/Profile 页面中可以下载。
文档调试章节提到了权限配置、metadata 等信息配置。HBuilderX 工程文件重点关注 harmony-mp-configs 这个文件夹,内部的文件在编译时候会自动同步到最终鸿蒙工程中,如果没有需要新建对应文件。
在 harmony-mp-configs/entry/src/main/module.json5,可以设置权限、metadata、隐私协议托管等功能,完整配置文档可以参考 module.json5 配置文件
可看 uni.getLocation 鸿蒙位置设置指南 具体看详细介绍。
元服务图标必须在华为提供的标准图标底板上设计,否则会上架审核不通过。参考 生成元服务图标 生成图标,最终得到两个图片,一个是 216x216 用于在 uniapp 开发者后台上传图片,一个是 512x512 的图标放置代码里,具体是 harmony-mp-configs/AppScope/resources/base/media/my_app_icon.png 路径上,后续可通过 $media:my_app_icon 访问。
如何修改元服务的标题、图标、启动图?需要把文字和图标先定义,然后在资源文件中引用。下载文档中推荐的 module.json5 文件,下载放置到 harmony-mp-configs/entry/src/main/module.json5 ,定位到 module.abilities[0] 会找到下面几个字段:
description 对应应用描述icon 对应应用图标,值使用 $media:my_app_iconlabel 对应应用标题startWindowIcon 对应应用启动图标,SplashscreenstartWindowBackground 对应应用启动时候屏幕颜色通过设置 $media:xxx 关联图片,$string:xxx $color:xxx 对应配置文件的值。
在项目 harmony-mp-configs 目录创建 entry/src/main/resources/ 目录。注意, zh_CN 大于 base 配置,最终会在 AppScope 查找配置,优先修改 zh_CN 配置。
举例,下面是 zh-CN/element/string.json 中的内容,可以修改 EntryAbility_label 字段。
{
"string": [
{
"name": "module_desc",
"value": "模块描述"
},
{
"name": "EntryAbility_desc",
"value": "description"
},
{
"name": "EntryAbility_label",
"value": "label"
}
]
}
访问 开发者后台 - 凭证 - 项目级凭证,查询到当前项目的相关信息。
其中 OAth 2.0 客户端 ID 中的凭证名称标识对应的应用、元服务名称,客户端凭证ID 代表 ClientID,密钥代表 ClientSecret 在解析 code 时候需要。
hvigor ERROR: Invalid storeFile value. Make sure it is not null or empty. The file must be included如果发生在应用运行、发行阶段。可能是构建时候证书缺少或者配置不对。参考 鸿蒙发布元服务 进行证书申请。
如果是发生应用发行阶段,可能是未填写完整的发布证书,需要调整 build-profile.json5。
需要在配置网络访问白名单:
临时方案。进入手机 - 设置 - 系统 - 开发者选项(如果未开启 关于手机 - 软件版本连续点击开启) - 开发中元服务豁免管控,选择开启后,可以自由调试。
稳定方案。整理 web-view 需要用到的相关域名,进入华为 AppGallery Connect 后台 - 我的项目 - 开发管理 - 元服务域名管理 - httpRequest 合法域名。按照提示进行填写。填写完成后打开 手机设置 - 应用与元服务,删掉正在开发的元服务,重新启动应用。
如果你手动配置过 module.json5 文件,需要确保 requestPermissions 下存在 {"name":"ohos.permission.INTERNET"} 权限。
同上,发送网络请求报错的解决方案。
页面中使用地图需要 华为 AppGallery Connect 后台 进行权限申请。具体可以参考 鸿蒙 Map Kit 开发准备,在 项目设置 - API 管理开启地图服务。
在 harmony-mp-configs/entry/src/main/module.json5 在 requestPermissions 字段里添加 ohos.permission.LOCATION 和 ohos.permission.APPROXIMATELY_LOCATION 两条记录。操作步骤可参阅 API getLocation 鸿蒙位置设置指南
元服务不允许未经用户同意发起定位。在请求位置之前需要获取用户授权。伪代码如下:
uni.authorize({
scope: 'scope.userLocation',
success: () => {
uni.getLocation({});
},
fail: () => {
uni.showToast({
title: '未授权获取地理位置权限',
});
},
});
元服务的登录要求可以参考阅读 《使用华为账号登录 静默登录》、《开发者可以使用自行设计的登录界面吗?》。
如果需要账号登录,必须使用 uni.login 登录,不得绕过自行使用账号密码登录。建议申请获取用户手机号权限,然后关联自己的账号系统。在应用合适时机调用登录接口换取 UnionID,先标识用户为华为用户,操作关键步骤时候接入现有账号,比如获取手机号关联现有账号。同时务必提供注销用户功能入口,用户自行取消注册,否则会被驳回。
实践中,某些分类下的应用无法申请一键获取手机号,申请会被驳回,这种情况下,建议在业务中完成静默登录,然后在某些操作时候关联其他平台用户,此时通过手机号和验证码完成相关关联平台账号逻辑。
具体技术实现见下个问题。
参考鸿蒙 Account Kit 开发准备 设置相关权限,添加 scope 权限。
易错点:
harmony-mp-configs/entry/src/main/module.json5 里有个 metadata client_id 确保值正确。通过 uni.login 可以得到 code,流程和其他小程序登录流程相似。参考 解析凭证 得到用户的 UnionID,开发者在这一步骤自行判断是已绑定华为 UnionID,如果未绑定,引导用户绑定现有账号体系。如果你没有 code 返回值,观察接口错误提示,一般是 client_id 设置错误。
也可以参考下面手机号接口申请,快速绑定手机号,具体见下个问题。
欢迎使用 uni-id-pages 插件加速元服务开发落地,这里封装了服务端开发的逻辑。在 uni-pay 中也提供了华为元服务支付的服务端逻辑封装,接入更方便。
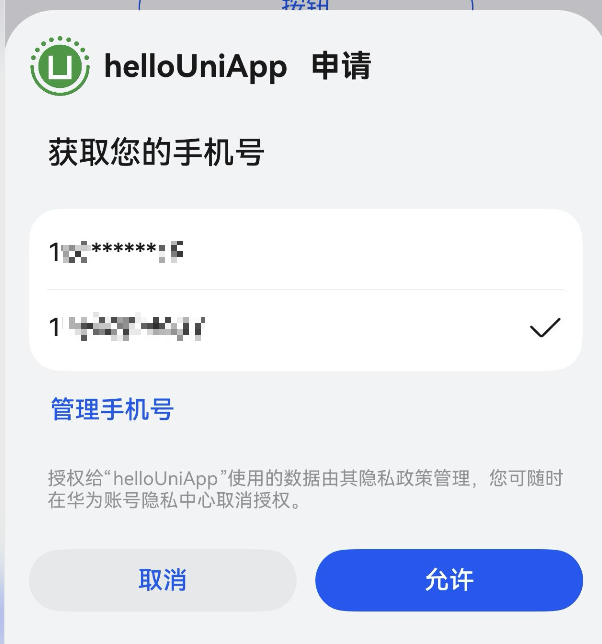
申请过手机号敏感权限之后,可以通过 button 获取用户手机号。使用这种方式快速注册、绑定账号体系。
access_tokenaccess_token 获取用户手机号。如果手机号申请失败,一般是没有严格按照手机号申请的要求完整填写,确保包含三个部分,应用的分类、场景的具体操作步骤、请求频率。尤其是第二部分,参考描述详细步骤。
<button open-type="getPhoneNumber" @getphonenumber="getphonenumber">
获取手机号
</button>
getphonenumber(e){
// 获取 code 数值:e.detail.code
console.log(e.detail.code);
}
如果有返回值,说明配置项正确。可以让服务端解析数据。如果点击无反应,在 HBuilderX 中打开展示原生日志,观察是否有类似 Failed to check the fingerprint 的告警,排查错误方案如下:
mp-configs/entry/src/main/module.json5 里有个 metadata client_id 确保值正确,是应用的 ClientID,不是项目的 ClientID用户侧第一次使用会有系统控件弹窗申请,同意之后,后续会自动同意。如果撤回同意,或者测试控件效果,需要手机打开 设置-华为账号-账号安全-使用华为账号的应用-删除授权。
用户侧控件效果如下,默认展示手机系统登录的账号,也可以通过管理手机号,手动验证其他手机号。

最终解析 token 得到最终结果,最终结果数据是下面的结构,供 mock 参考,包含了 unionID/mobileNumber 字段,后面执行用户关联操作。
{
"unionID": "xxx",
"phoneCountryCode": "0086",
"mobileNumber": "13000000000",
"openID": "xxx",
"purePhoneNumber": "13000000000"
}
新版模版已内置,如果你自定义过权限,需要存在 GET_NETWORK_INFO 和 vibrate 权限。具体的鸿蒙元服务权限列表可以参考 鸿蒙对所有应用开放的权限清单 进行查询。按照 配置权限模版 章节进行配置。
failed to install bundle. code:9568296 error: install failed due to error bundle type模拟器或者真机上已经安装了当前 BundleName 的应用。可能是证书复用导致的错误,重新确认当前证书是元服务证书,而不是鸿蒙 App 的证书。
hvigor ERROR: SDK component missing. Please verify the integrity of your SDK.你可能声明了不兼容的字段,需要在 harmony-mp-configs/build-profile.json5 里面去掉 app.products.*.compileSdkVersion 属性。
一般来说 harmony-mp-configs/entry/src/main/module.json5 配置文件有问题,导致运行失败,需要检查配置文件,如果配置文件没有问题,可以尝试删除文件,重新运行一下。
确保 entry/src/main/module.json5 文件是使用文档顶部的网络模版下载的。
文件 harmony-mp-configs/entry/src/main/module.json5 会用来配置应用的一些行为,你可以参考 鸿蒙 module.json5 配置文件 进行学习和参考。
如果你已经在开发鸿蒙 App ,见到 module.json5 会感觉比较熟悉,有几个属性需要特别注意:
module.installationFree 设置为 truemodule.srcEntry module.metadata 和 module.dependencies 参考上一条问题。MP-HARMONY,具体参考 条件编译文档。
Failed to install the HAP or HSP because the dependent module does not exist.错误原因:表明当前环境缺少元服务运行所必须的基础依赖,通常出现在初次运行的错误提示。
解决方案:
在终端中运行 hdc shell bm dump-shared -a,观察返回值是否包含 com.huawei.hms.ascfruntime,如果不包含运行元服务会出现此错误。
注意:如果使用模拟器仍然报错上述错误,临时方案需要新建 harmony-mp-configs/entry/oh-package.json5,填充下面内容。使用真机时候不需要执行这个操作。此为鸿蒙 Bug,后续鸿蒙会优化处理。
{
"name": "entry",
"version": "1.0.0",
"description": "Please describe the basic information.",
"main": "",
"author": "",
"license": "",
"dependencies": {
"@atomicservice/ascfapi": "1.0.10"
}
}
已修复,在 HBuilderX alpha 4.63 上有问题,请参考 这个问题 进行兼容。
目前华为提供了一个自动化工具,用来自动化处理多个元服务的创建、信息维护和更新操作。详见 元服务工具使用指导
备案类问题参考阅读:APP 备案 FAQ。
补充: Mac 电脑上指纹信息填写 SHA-1 的数值,不要填写 SHA-256。
元服务启动白屏原因可能有以下常见原因:
如果希望开启远程调试,可以按照下面方法操作。
调试分成两个部分,一个是视图层的 WebView 调试,一个是逻辑层 V8 的调试。阅读官方文档 运行调试元服务
WebView 调试按照文档操作,简单来说可以分成三个步骤:
hdc shell "cat /proc/net/unix | grep devtools" 记录返回数据尾部的数字部分hdc fport tcp:9222 localabstract:webview_devtools_remote_[刚才的数字部分] 返回 OKchrome://inspect/#devices 观察 Remote Target 进行调试。V8 引擎调试可以这样操作
unpackage/dist/dev/.mp-harmony 内容放置到 DevEco 工程中的 ascf_src 目录下hdc fport tcp:9229 tcp:9225, 打开浏览器 chrome://inspect/#devices 应该可以找到 RemoteTarget。如果找不到,检查上面步骤操作正确如果你遇到应用几秒后闪退,说明不是 debugger 模式,正常运行情况下阻塞 6s 系统会让应用闪退。
观察上传参数里是否有数字类型参数,强转为字符串。可进一步参考 鸿蒙相关问题
有用户反馈在 Windows 平台下运行 DevEco 原生元服务正常,使用 HBuilderX 运行空白工程会卡住无法完成。发现是个别系统安全工具会默认拦截,拦截发生在 DevEco 调用内置取得 node 处理编译时候。提示文案:“有程序正在进行可疑操作,建议阻止”。
目前没有好的方案解决,建议始终信任 DevEco 的操作,或者临时退出安全软件。有相关经验也欢迎交流反馈。
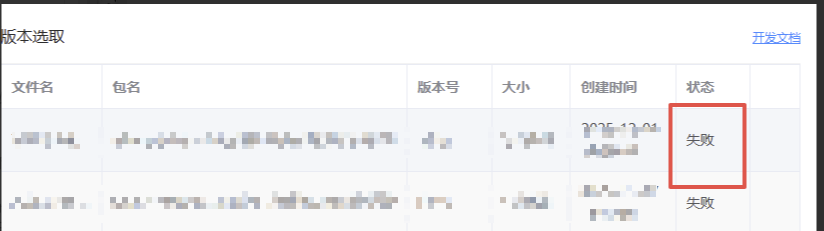
元服务在 HBuilderX 中执行发布操作,发布成功后登录 uni-app 后台,软件的状态显示失败。

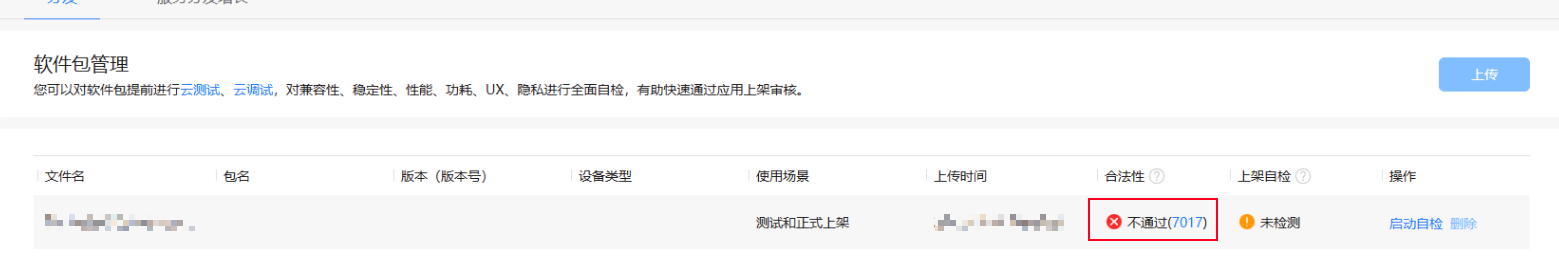
一般来说是机器解析发行包时候遇到了问题,需要访问 华为 AGC 开发者后台 ,访问 APP 与元服务 - 应用上架 - 软件包管理,这里会有具体错误代码,点击错误原因即可看到详细解释

常见的错误提示和解决方案如下:
[AppGalleryConnectPublishService] app state can not be modified! 当前应用可能已经在审核中submit version for review failed, additional msg is [[5]] 这表示代码和上传时候设备勾选的不统一,代码中搜索 tablet 配置项删掉并重新发布,在 uniapp 后台改为仅手机,不勾选平板。请检查华为后台隐私政策中 xxx 是否填写完整,这表示 AGC 的隐私协议表单缺少对应项。你可以在 AGC 后台 - 用户与访问 - 授权管理 -应用授权,临时取消服务商绑定。操作好之后点击保存,重新走服务商绑定。从 HBuilderX Alpha 4.51 开始,鸿蒙元服务启用了新的内置模版,适配 ASCF 最新能力,产生了不兼容变化,需要手动处理。
需要手动处理下面 3 项改动:
harmony-mp-configs/build-profile.json5 文件,搜索 useNormalizedOHMUrl 确保值为 trueharmony-mp-configs/entry/src/main/module.json5 文件,dependencies 修改 bundleName 为 com.huawei.hms.ascfruntimedependencies 修改 versionCode 为 10006300entry/oh-package.json5 文件(一般不需要这个文件),你需要添加新的依赖,添加 dependencies 内 "@atomicservice/ascfapi": "^1.0.6"如果仍有报错,你可以在华为应用市场中搜索 helloUniApp 打开体验一次,这个过程会主动下载 com.huawei.hms.ascfruntime。
目前已支持通过 Vue3 CLI 开发元服务:
npx degit dcloudio/uni-preset-vue#vite-alpha my-vue3-project 创建项目。npx @dcloudio/uvm@latest alpha 可以升级最新 alpha 依赖,修改 package.json 的 scripts ,添加:{
"dev:mp-harmony": "uni -p mp-harmony",
"build:mp-harmony": "uni build -p mp-harmony"
}
目前已支持通过 Vue2 CLI 开发元服务:
yarn add @dcloudio/uni-mp-harmony@2.0.2-alpha-4050720250316001
yarn add @dcloudio/webpack-uni-pages-loader@2.0.2-alpha-4050720250316001 -D
修改 package.json 的 scripts ,添加
{
"dev:mp-harmony": "cross-env NODE_ENV=development UNI_PLATFORM=mp-harmony vue-cli-service uni-build --watch",
"build:mp-harmony": "cross-env NODE_ENV=production UNI_PLATFORM=mp-harmony vue-cli-service uni-build"
}
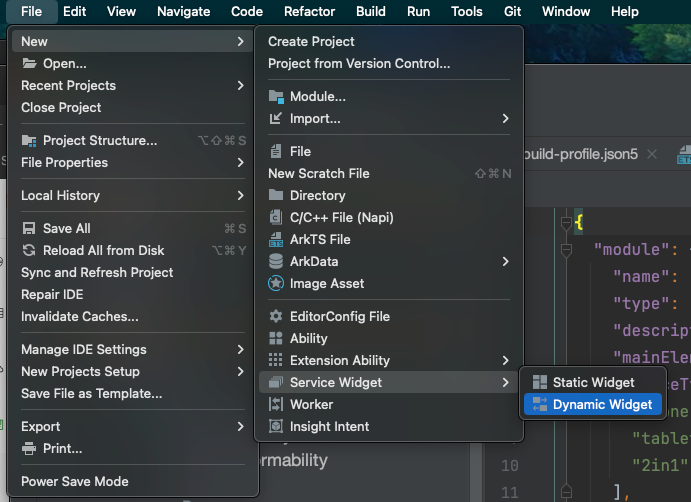
在鸿蒙应用、鸿蒙元服务中可以开发卡片,放置到桌面上,展示特定的应用数据、提供快速启动应用的入口。目前,卡片开发有两种方式:
在元服务中,只能通过 ArkTS UI 开发实现布局,参考文档方案如下:
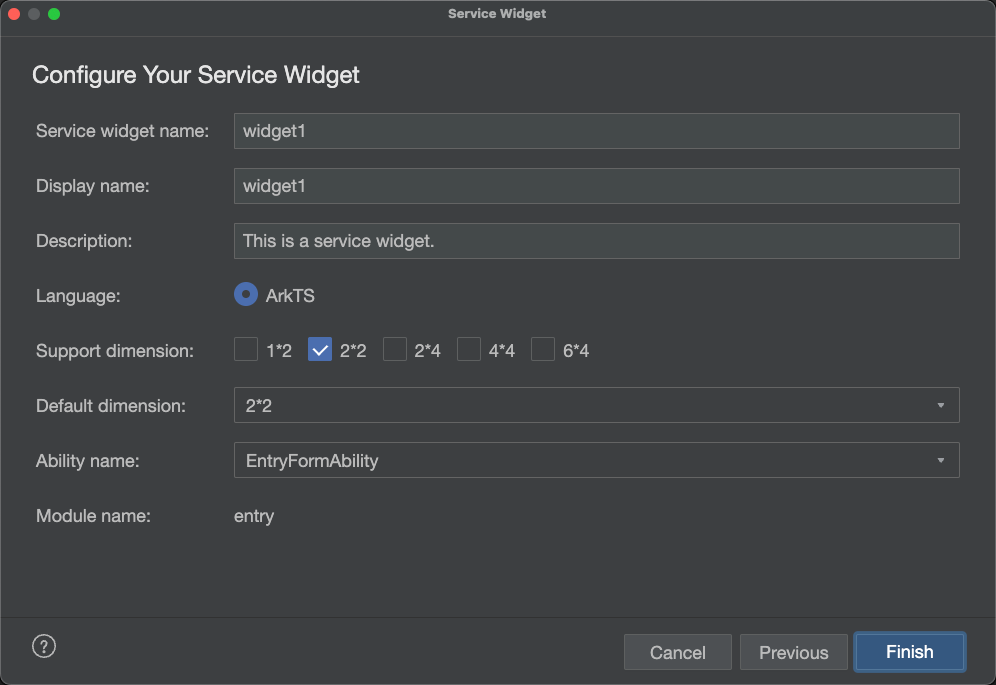
下面介绍如何开发基于 UI 的卡片,思路和原生开发一致,推荐在 DevEco 中完成卡片开发验证,之后再迁移到 HBuilderX 工程中。首先在 DevEco 中先创建一个 ascf 工程。


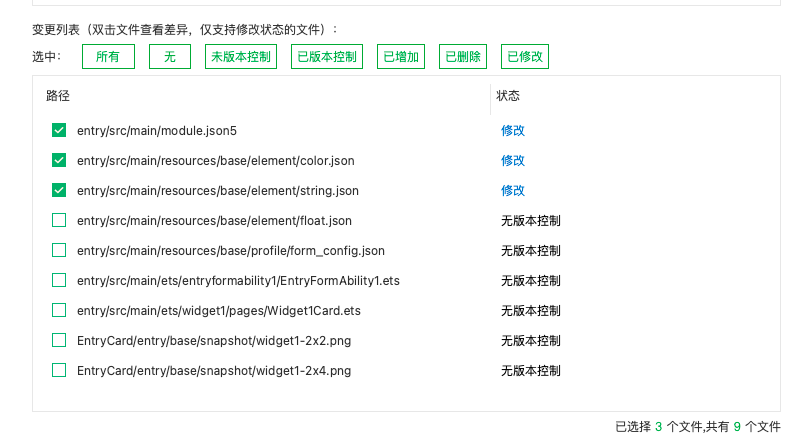
这里推荐通过 git 来管理文件变化,选择默认的 2x2 和 2x4 会自动生成模板文件。

在默认的模板中,定义了一个 Hello World 卡片,点击卡片时候会自动打开元服务。复制这些文件放置到 mp-harmony-configs 文件夹,比如 entry/src/main/module.json5 文件放到 harmony-mp-configs/entry/src/main/module.json5 中,保持路径一致,构建时候会自动做替换。
运行服务之后,滚动手机到负一屏,选择卡片,点击加号,添加卡片,卡片可以放到负一屏,也可以长按拖动到桌面中。
更多开发细节参阅鸿蒙文档:开发基于 ArkTS UI 的卡片
元服务开发还在不断迭代,建议通过 HBuilderX alpha 版本进行开发。
如果无法在 HBuilderX 中看到鸿蒙日志,请确保开启鸿蒙网络豁免,打开手机设置 - 系统 - 开发者选项 - 开发中元服务豁免管控。
可在 HBuilderX 中开启原生日志,观察完整日志,如果报错中包含 xxx is not defined,可能是对应的 api 在元服务中还未实现,比如 uni.createAnimation、获取胶囊位置、获取激励视频等。此类问题需要使用条件编译进行规避。
如果报错中包含 vendor.js 中有报错,可能是三方组件库不兼容元服务,可以参考 debug 文档进行错误定位。
分包异步化 能力默认是支持的。开发者使用不生效一般是下面错误原因:
pages.json 配置错误
common:truecomponentPlaceholder 属性componentPlaceholder 名称和实际引用的组件名称不一致参考写法如下:
{
"pages": [
{
"path": "pages/index/index",
"style": {
"navigationBarTitleText": "Index",
"componentPlaceholder": {
"custom-button": "view"
}
}
}
],
"subPackages": [
{
"root": "packageA",
"pages": [
{
"path": "index/index",
"style": {
"navigationBarTitleText": "分包页面",
"componentPlaceholder": {
"custom-button": "view"
}
}
}
]
},
{
"root": "packageB",
"pages": [],
"common": true
}
]
}
在页面中正常使用: import CustomButton from "@/packageB/components/component1/index.vue";
如果你需要组件中使用占位组件,可参考阅读 小程序专题-分包异步化
检查代码中 module.json5 中的 requestPermissions 和 AGC 后台的隐私协议权限第二条 设备权限调用要严格一致。
注意:
ohos.permission.LOCATION +模糊定位 ohos.permission.APPROXIMATELY_LOCATION 务必成对出现。ohos.permission.WRITE_IMAGEVIDEO 和 ohos.permission.READ_IMAGEVIDEO 读取和写入,这是敏感权限,一般情况下使用 uni.chooseMedia 和 uni.saveFile 就可以ohos.permission.READ_PASTEBOARD 权限,这是敏感权限需要华为申请下来才能使用,一般场景无法申请,设置剪切板功能 uni.setClipboardData 可正常使用。[[5]] ,报错一般是代码中 deviceType 和 uniapp 后台里选择的不一致。元服务建议值勾选 Phone 手机。保持一致即可。代码内应用适配平台和鸿蒙后台勾选的设备不匹配,也就是代码中设备清单和线上资料不一样。
代码工程中,需要在 harmony-mp-configs/entry/src/main/module.json5 中搜索 deviceTypes,通常只设置 phone 值,表示兼容手机
在 AGC 后台或者 uni-app 提审后台,也有适配设备选项,确保和代码中保持一致,通常勾选 手机 Phone 值,表示兼容手机
观察按钮右侧有个联系方式,可以和 uniapp 发起沟通,看是否有更好的激励政策。如果仍有问题,可以在 uni-app 鸿蒙化技术交流群沟通。

这说明你已经绑定了 DCloud 为服务商,绑定服务商可以简化提交审核的流程,统一处理不同平台的应用发布。你需要在 uniapp 后台来完成操作,访问应用管理-我的应用-具体项目-各平台信息-鸿蒙元服务发布,在这里进行发布。
可参考 华为支付指南
自动申请调试证书是总是检测不到设备怎么办?设备已经加到 AGC 中了。 25 年 12 月开始,华为调整了查询设备信息的接口,影响了现有代码处理逻辑。两个处理方案:使用手动签名或者调整代码做兼容。
在 HBuilderX 安装目录找到 plugins/launcher/out/main.js 文件,查找和替换下面文件
//在其中查找:
i=t.shift(),r=t.pop()
// 替换成:
i=t.shift(),r=t.pop()||i
HBuilderX 4.76 运行元服务 tabbar 页面切换页面不会闪烁,HBuilderX 4.85+ 运行元服务快速切换 tab 页面会有闪烁重新加载的现象。这是目前技术实现的限制,实际发行不会卡顿。
技术方案解释:4.76 版本中元服务编译时间比较长,后续修改代码生效时间比较长,加载比较慢。华为底层的 ascf 针对这种情况提出了改进方案,改为启动本地服务网页,元服务通过访问本地服务器来展示内容,加载速度快,逻辑简单,性能优势明显,称之为热重载方案。
HBuilderX 4.85+ 采用了这个方案,用户切换页面时候会访问本地服务,会产生轻微的闪烁,页面生命周期也会重新触发。本地调试可忽略此问题,实际发布后不会有此问题。
目前华为的 ASCF 团队是这样规划的,不可修改,这个表现不会影响应用运行,不会影响审核上架