

简体中文
manifest.json 里面配置的应用版本名称/应用版本号(versionName/versionCode)应用于鸿蒙平台,且优先于 harmony-configs/AppScope/app.json5 中的设置默认情况下,HBuilderX 会在项目内的 unpackage 目录下创建鸿蒙工程目录,用于构建鸿蒙的运行包和发行包:
unpackage/dist/dev/app-harmonyunpackage/dist/build/app-harmony鸿蒙工具链对于鸿蒙工程目录的路径有一定的限制条件:不能包含中文字符和某些特殊字符,准确地说,允许在路径中使用的字符仅限于大小写英文字母、数字、正斜杠、反斜杠、下划线、连字符、冒号、句点, 如果安装了较新版本的 DevEco Studio 则还允许包含空格。
鸿蒙工具链在对鸿蒙工程目录进行构建的过程中,会在内部产生一些路径比较长的文件,在 Windows 系统中很容易超过系统对于文件路径长度的限制,从而导致构建失败。 从实测来看,留给鸿蒙工程目录本身的路径长度大约 110 个字符。如果 HBuilderX 使用了默认的鸿蒙工程目录位置,那么 uni-app 项目根目录的路径长度大约最多可以用到 77 个字符。
所以,一般而言,为了避免鸿蒙工程构建过程中出现异常情况,uni-app 项目所在的根目录应该路径不要太长,也不要包含中文或者其它特殊字符。
从 HBuilderX 4.61+ 开始支持通过配置指定使用特定的目录作为鸿蒙工程目录,这样就可以避免上述对于 uni-app 项目路径的额外限制了。
方法是在项目根目录下的 .hbuilderx/launch.json 中添加如下内容(如果该文件不存在则手动创建):
{
"version": "1.0",
"configurations": [
{
"type": "uni-app:app-harmony",
"distPathDev": "D:/harmony-project-dev",
"distPathBuild": "D:/harmony-project-build"
}
]
}
其中 distPathDev 用于指定调试运行的时候使用的鸿蒙工程目录,distPathBuild 用于指定发行打包的时候使用的鸿蒙工程目录。
指定的目录不必已经存在,HBuilderX 会创建所需的目录,如果目录已经存在的话 HBuilderX 还可能根据需要尝试删除然后重建。
通过指定鸿蒙工程目录的位置,还可以实现与原生鸿蒙工程的联编调试,具体方法可以参考 联编调试
HBuilderX 依赖于 DevEco Studio 里面带的鸿蒙工具链,所以需要电脑已经安装了符合版本要求的 DevEco Studio。
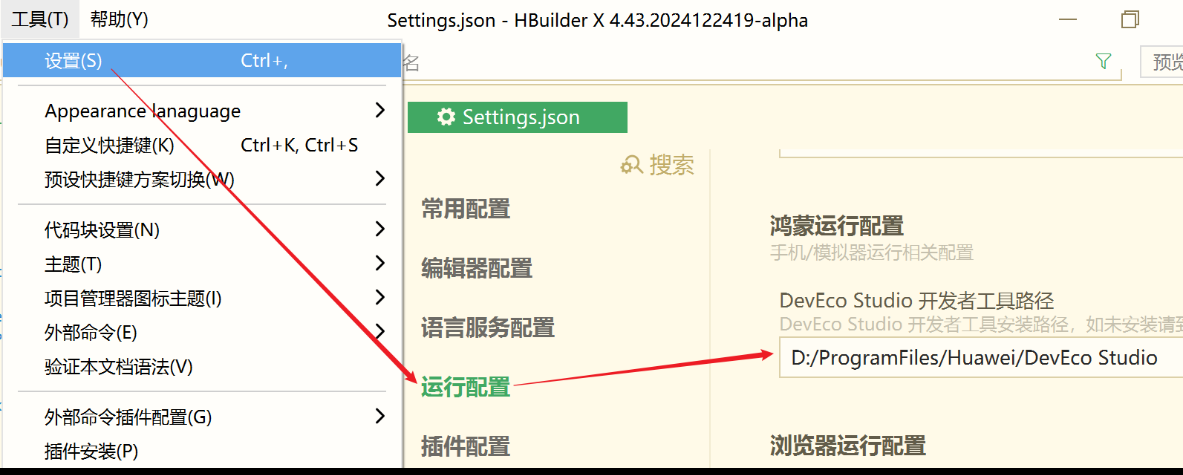
打开 HBuilderX,点击上方菜单 - 工具 - 设置,再点击 运行配置,在鸿蒙运行配置中设置 DevEco Studio 的安装路径。

HBuilderX 4.27 版本之前需要配置 manifest.json 里面设置 app-harmony.projectPath 属性。
HBuilderX 4.27+ 开始已经把鸿蒙工程模板内置到 HBuilderX 中,【运行到鸿蒙】时自动创建鸿蒙工程目录,与 uni-app 项目的编译产物合并, 然后调用鸿蒙工具链完成打包和安装、运行等操作,同时从运行设备上收集输出的日志显示到 HBuilderX 的控制台。
新的内置模板的方式虽然在调试运行过程中不再调起 DevEco Studio,但一般来说仍然需要安装 DevEco Studio,因为:
鸿蒙模拟器只能在 DevEco Studio 中启动。DevEco 5.1.1 release 开始提供 API20 模拟器,低于 API19 版本的模拟器不支持 Windows x86 平台用户开发 uni-app 鸿蒙,此处系统镜像需要选择 API >= 19 的系统版本。
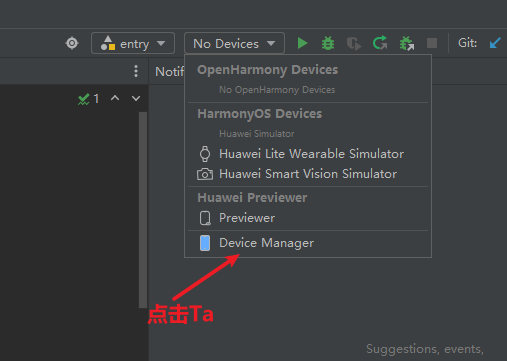
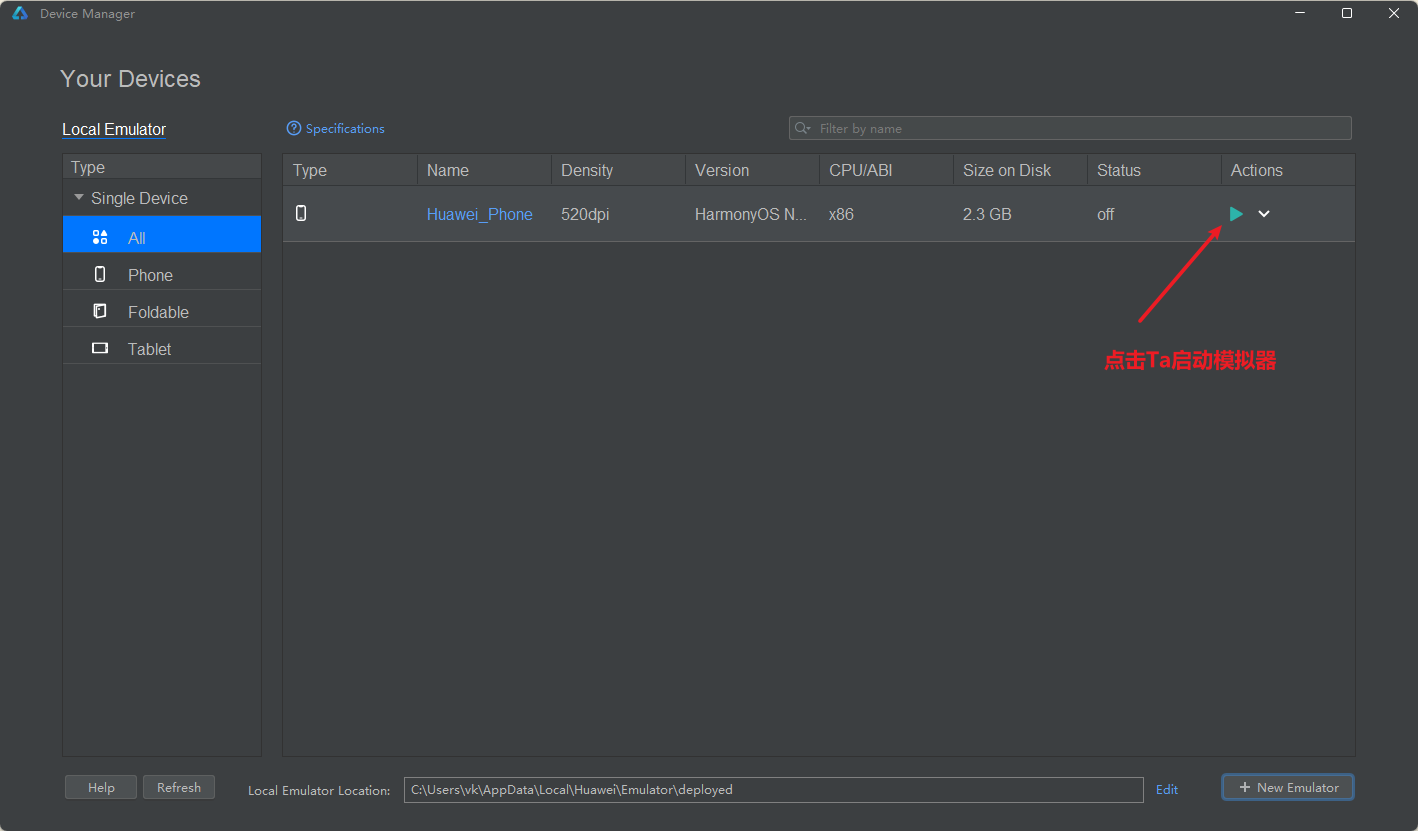
在 DevEco Studio 中打开任意一个项目(也可以新建一个空项目),然后在下图的位置进入设备管理器:

如果没有登录华为账号,此时需要先登录,登录成功后看到如下页面

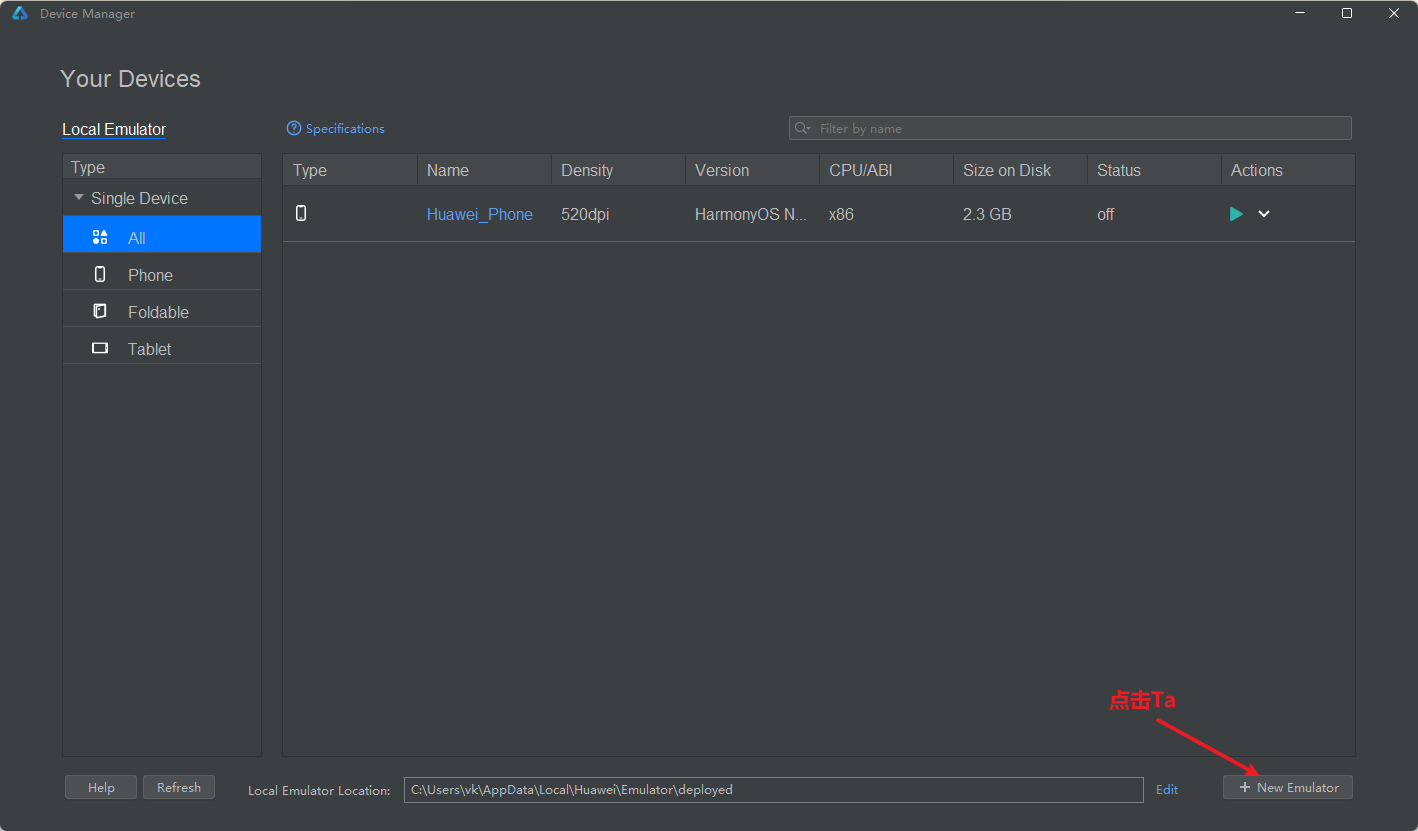
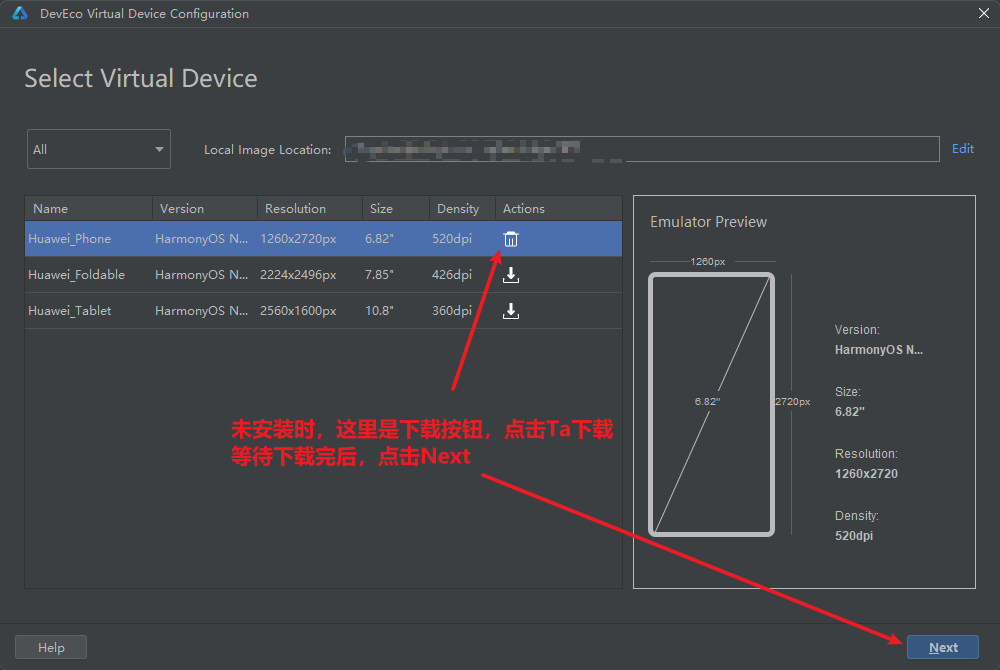
选择模拟器型号,选第一个即可

安装完模拟器后,点击启动按钮启动模拟器


注意:真机需要鸿蒙系统版本 API 12 以上
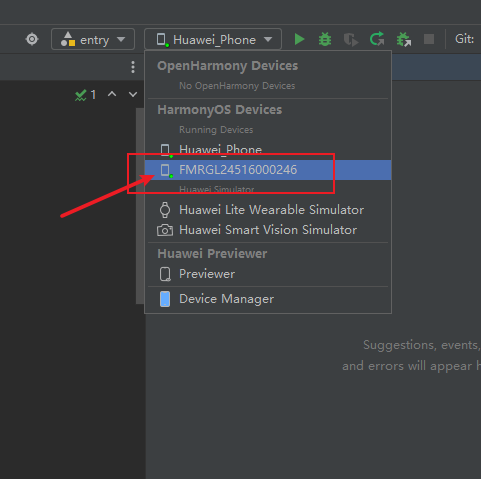
打开鸿蒙手机的开发者模式,开启 USB 调试,通过 USB 线连接电脑,在此处能看到对应的设备标识符则表示连接成功

连接好鸿蒙设备之后,就可以在 HBuilderX 中把当前打开的 uni-app (x) 项目运行到鸿蒙设备上了。
HBuilderX 打开项目,或者新建一个空白的 uni-app 项目,选 vue3(也可使用已有的 uni-app vue3 项目)
编译 uni-app 到鸿蒙
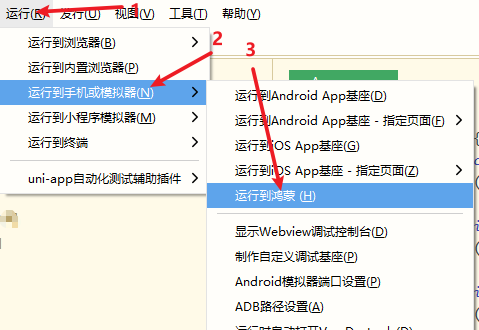
点击 HBuilderX 上方【运行】菜单 - 运行到手机或模拟器 - 运行到鸿蒙

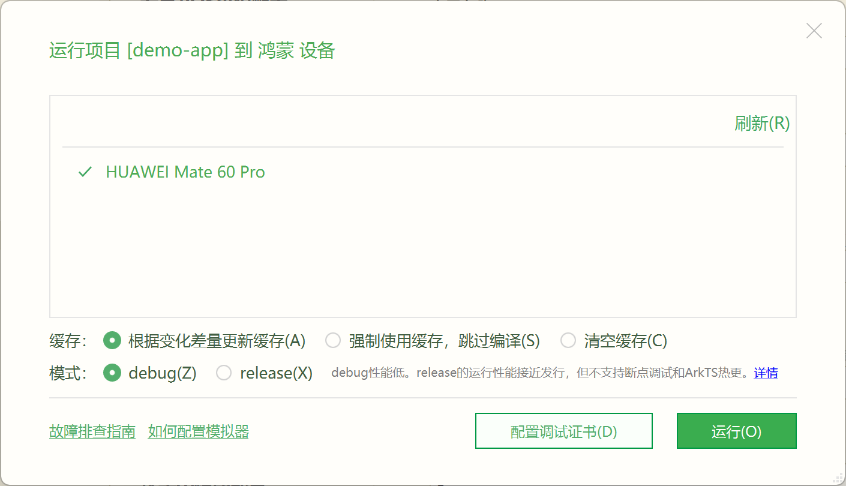
harmony-configs 目录用于存放鸿蒙配置文件。提示:目录默认是空的,用户自定义的配置需要放置在此处才能生效。请参考:更多配置指南

在编译代码构建运行包的时候,有三种缓存使用策略可供选择:
还有两种打包模式可供选择。
如果是运行到真机设备上,需要配置签名证书资料。 HBuilderX 4.61+ 开始支持直接配置证书资料,点击对话框中的【配置调试证书】按钮打开配置对话框,支持自动申请调试证书。 对于更早版本的 HBuilderX,建议升级最新 HBuilderX 版本获得更好开发体验。证书配置可在 DevEco Studio 里面申请证书。 参考:证书签名配置指南
HBuilderX 会对当前项目进行编译,然后把编译产物和配置文件组装到鸿蒙工程目录,再调用鸿蒙工具链进行构建、安装等操作,最终在鸿蒙设备上运行起来。
在把运行包安装到手机设备上的时候,HBuilderX 4.61 以前的版本会先尝试卸载手机设备上已安装的应用,应用的私有存储都会被删除; HBuilderX 4.61+ 开始不再先尝试卸载,而会进行覆盖安装,只有在安装失败的时候才会尝试卸载并重新安装一次。 如果需要从全新安装开始调试运行的话,需自行手动卸载。
HBuilderX 4.81+ 开始支持 uni-app x 项目启用热重载能力。
把应用运行到鸿蒙设备之后,如果修改了源代码,在 uni 编译器进行差量编译之后,HBuilderX 会尝试以热重载的模式调用鸿蒙构建工具,以节省构建时间。
启用热重载模式要求 DevEco Studio 版本为 5.1.1.823+,如果条件不满足,将自动回落到原来的全量构建模式。
本功能实际是调用 DevEco 新版提供的 ArkTS 热重载能力,热重载速度由 DevEco 决定。
参考鸿蒙文档 使用 DevTools 工具调试前端页面 进行处理。在 uni-app 的开发模式下 setWebDebuggingAccess 会自动开启,此步骤可以跳过。
业务逻辑 debug 可参考 JSVM-API 调试&定位
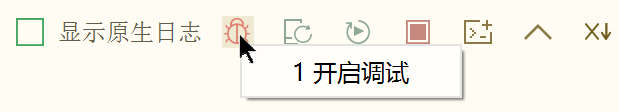
HBuilderX 4.61+ 开始支持 uts、uvue、ets 的调试文档地址,支持断点调试,可以在控制台里面点击调试按钮开启。

点击【开启调试】按钮的时候如果还在编译阶段,则会在后续应用运行起来的时候进入调试状态。
如果点击时应用已经运行起来,则直接进入调试状态,此后代码运行遇到断点就会停下来,但应用启动阶段的代码断点因为已经错过了时机而不会停下来,要想调试那些代码的话可以点击旁边的【重启应用】按钮。
如果要退出调试状态,再次点击该按钮即可。
数字签名证书的配置最终需要落在鸿蒙工程根目录中的 build-profile.json5 文件中起作用。
对于 HBuilderX 4.61 以前的版本,需要手动配置 harmony-configs/build-profile.json5 文件,该文件在构建阶段会覆盖到自动生成的鸿蒙工程的 build-profile.json5 文件中。
从 HBuilderX 4.61+ 开始支持以交互方式配置相关信息(且支持自动申请调试证书),这些信息在构建阶段会被覆盖填写到鸿蒙工程的 build-profile.json5 文件中。
为了兼容以前的版本,如果没有以交互方式配置签名证书,则在 harmony-configs/build-profile.json5 中配置的相关信息仍会有效。
从 HBuilderX 4.61+ 开始支持这种配置方式。在【运行到鸿蒙】操作的【选择运行设备】对话框中,点击【配置调试证书】按钮,打开配置对话框:

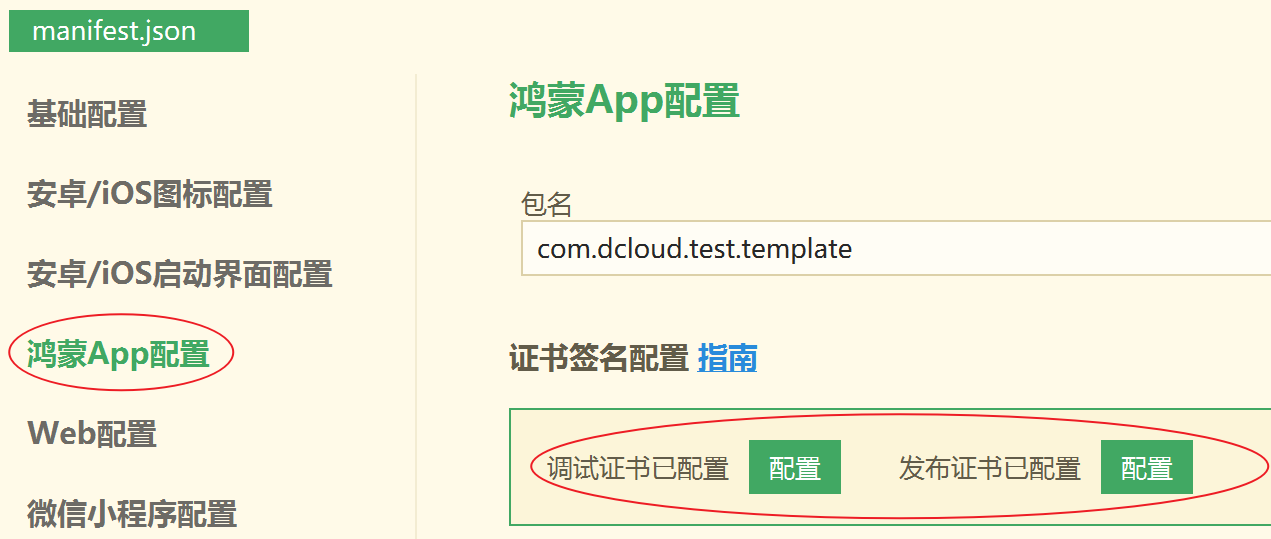
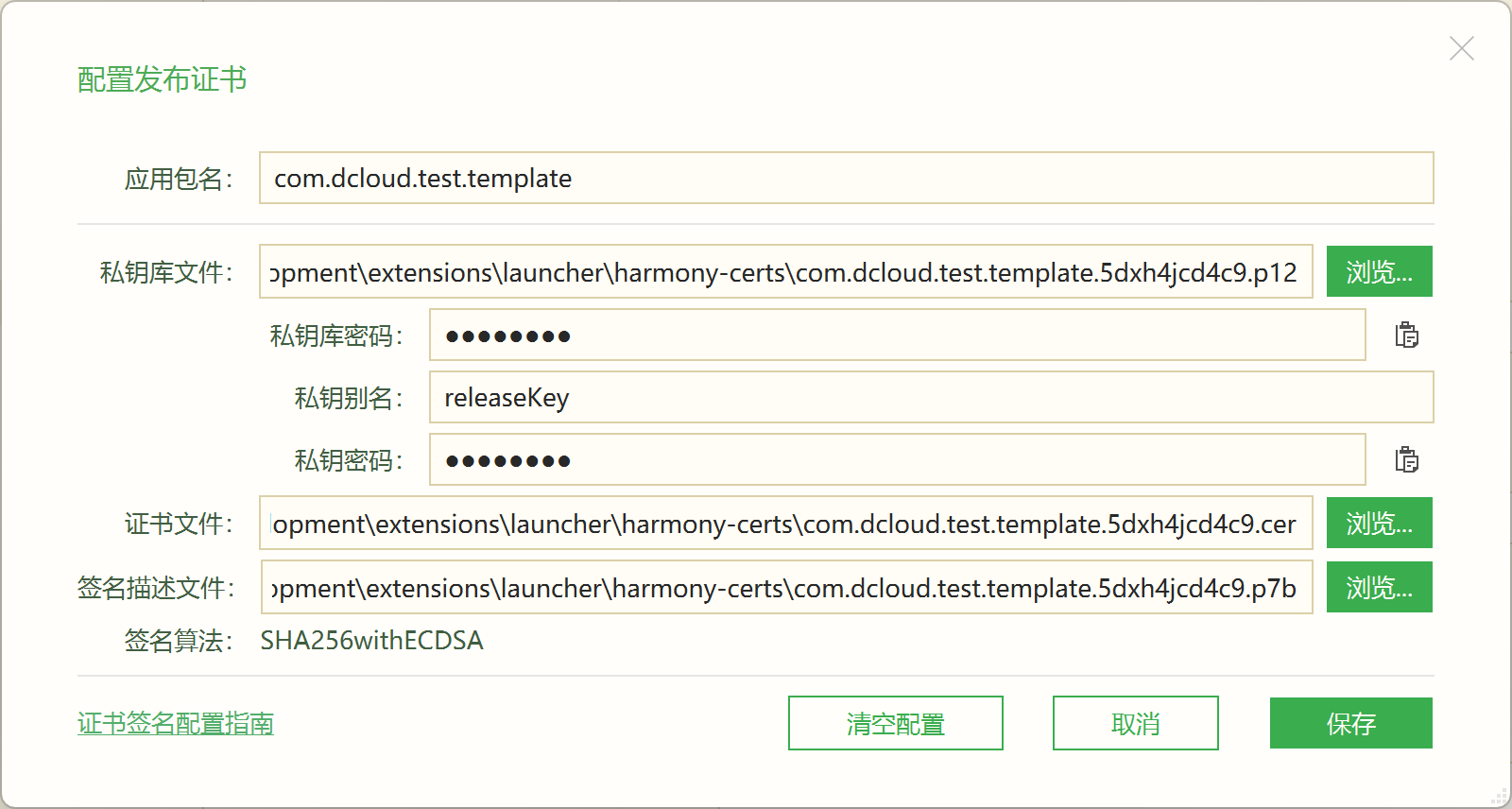
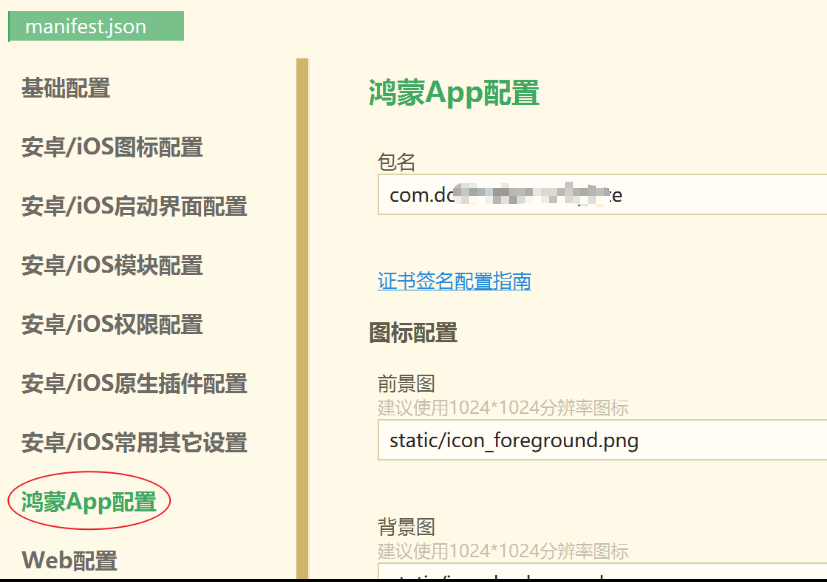
在 manifest.json 的编辑页面中,【鸿蒙 App 配置】里面也有打开配置对话框的按钮,分别用于配置调试证书和发布证书:

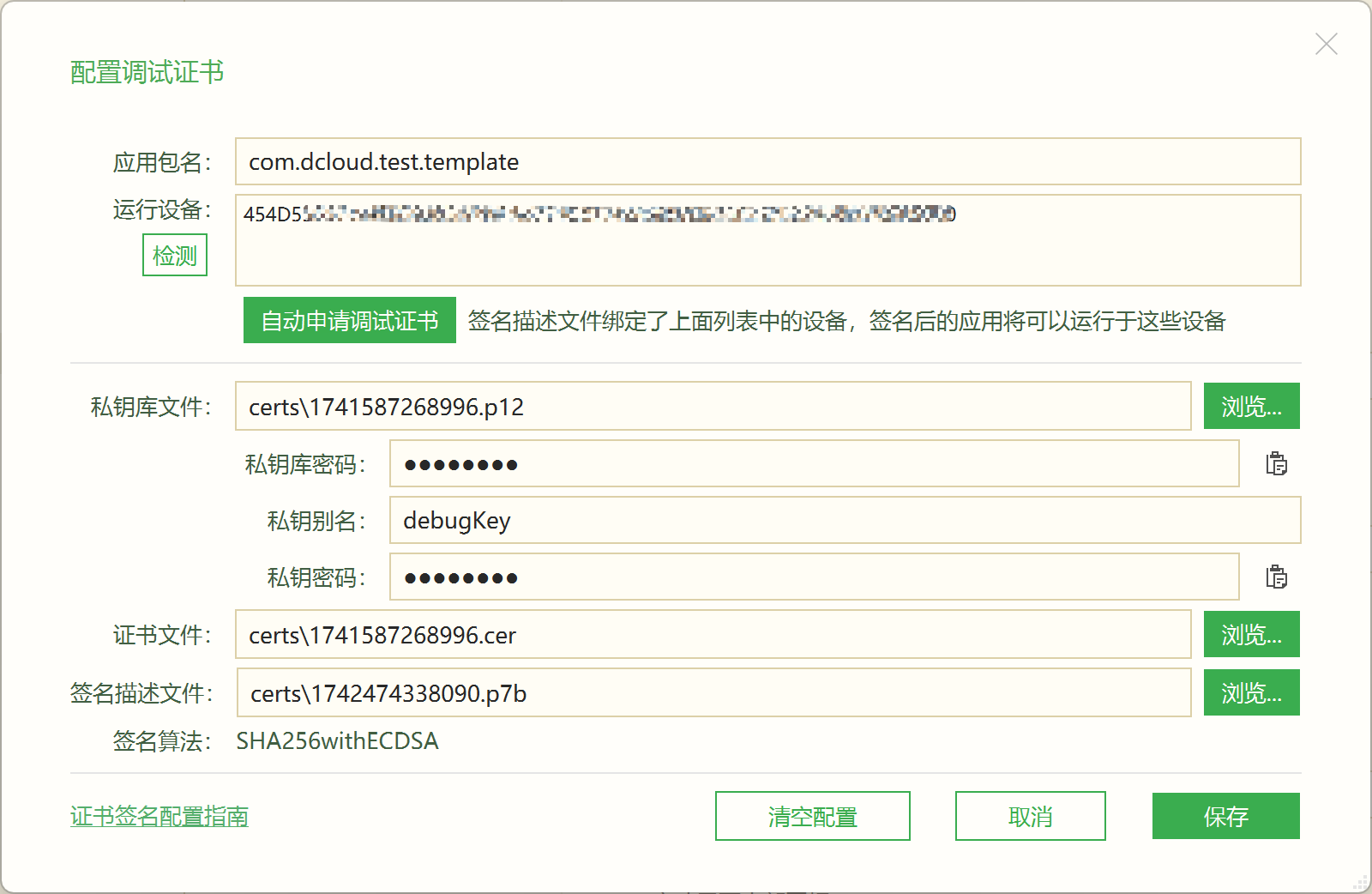
配置证书的对话框:


需要设置的文件总共有三个(关于相关证书资料文件的详细说明,请参考 鸿蒙文档):
.p12):里面保存着数字签名用的私钥,由开发者自己手动生成或者 DevEco Studio 自动申请调试证书时自动生成。有两层密码保护(私钥库密码和私钥密码),须妥善保管,尤其是发布证书的私钥一定不能泄露。.cer):由华为签署颁发,用于证明开发者的身份。在 AppGallery Connect 手动申请并下载获得,或者在自动生成调试证书时自动下载。.p7b):由华为颁发,里面包含了跟应用相关的签名信息,如包名、ACL 权限等,调试证书还包括可用于调试运行的设备列表。在 AppGallery Connect 手动添加并下载获得,或者在自动生成调试证书时自动下载。如果已经在 AppGallery Connect 中手动申请过证书,则开发者手中应该已经掌握了所有的必备信息(三个文件,两个密码和一个私钥别名),填写到对话框中即完成配置。
其中三个文件的位置如果位于 harmony-configs 目录里面,则会被处理为相对路径。
如果是通过 DevEco Studio 自动申请的调试证书,在 build-profile.json5 文件里能找到完整的证书配置信息。
需注意的是,在保存那三个文件的目录里还应该有一个 material 子目录,它跟私钥库文件(.p12)和两个密码是配合使用的,如果想把私钥库文件移到别的地方去,这个 material 目录也要复制过去(否则密码将失效)。
也可以在对话框中填写手动申请到的证书,填写的时候注意三个文件要在同一个目录。
自动申请得到的签名描述文件是跟给定的包名绑定的,只能用于对设置了相同包名的项目进行签名。
如果是自己手动申请的签名证书,请注意与这里的包名保持一致,否则在填写了签名描述文件之后会出现提示警告。
只有在配置调试证书的对话框里有这项内容。当自动申请调试证书的时候,得到的签名描述文件与给定的设备是绑定的,签名后的应用只能运行于这里列出的设备。
如果是自己手动申请的签名证书,请注意签名描述文件里面包含了这里列出的所有设备,否则在填写了签名描述文件之后会出现提示警告。
点击左侧的【检测】按钮会自动检测出当前已经连接的运行设备(真机或者模拟器),并自动填写到文本框里。
填写的内容是设备的唯一标识,可以填写多个,用半角逗号或者换行符分隔。
如果没有填写有效的设备唯一标识,则无法进行自动申请调试证书的操作。
私钥库密码和私钥密码需符合一定的要求:须由 6 ~ 64 个字符组成,可包含大小写字母、数字以及如下特殊字符 ~!@#$%^&*()-_=+\|[{}];:\'",<.>/?,首字符不能为连字符(-)。
如果是在 AppGallery Connect 中手动申请的证书,开发者应该知道申请时所使用的密码,直接在这里填写就可以了。
如果是通过 DevEco Studio 自动申请的调试证书,在 build-profile.json5 文件里能找到证书配置信息,其中的密码是加密过的,一般是 76 个或更多的 HEX 字符。
这种加密后的密码也可以直接拿来填写,但需要注意,这种密码要跟前面提到的 material 目录配合使用,否则在签名时将会发生错误。
对于调试证书,可以选择自动申请,此时 HBuilderX 会使用开发者授权的账号身份调用 AppGallery Connect 的 API 来自动完成证书的申请和配置。
注意
受 API 提供能力的限制暂时无法申请到包含了 ACL 权限的调试证书,如果应用中有使用到 ACL 权限,则仍需采用 下一节介绍的方式 配置签名证书。
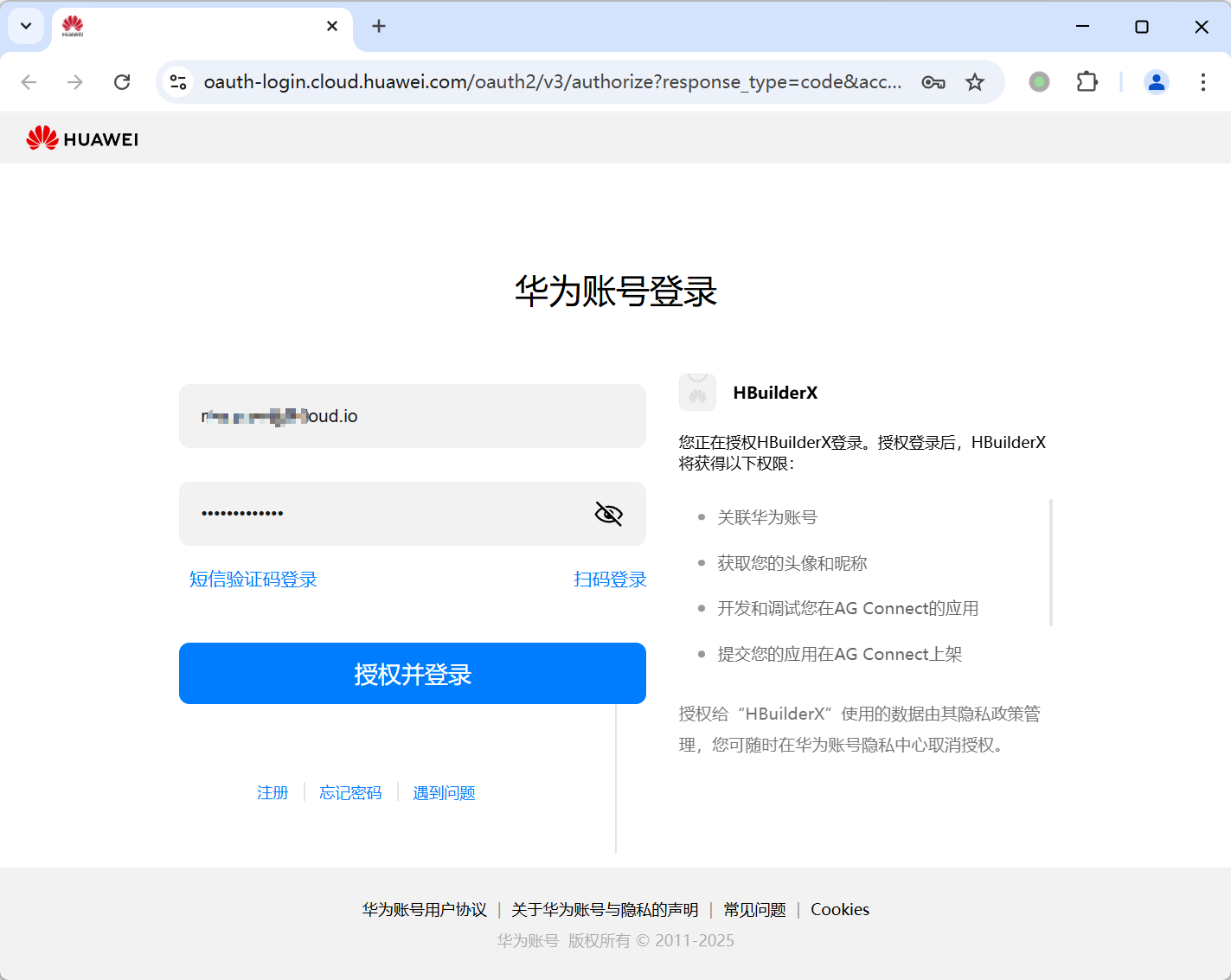
点击【自动申请】按钮,会触发浏览器打开华为的登录授权页面:

完成登录授权:

回到 HBuilderX 的对话框中,正常情况下完成自动申请之后,点击【保存】按钮保存即可。

如果自动申请过程中出现错误,可根据错误提示信息进行处理:
尚未完成开发者注册
数字证书是由华为的 AppGallery Connect 服务系统(简称 AGC)颁发的,开发者首先需要先注册鸿蒙开发者账号,然后再到 AppGallery Connect 申请数字证书。
未找到包名为 xx 的应用
登录 AGC 之后,进入【证书、APP ID 和 Profile】中的【APP ID】页面,为指定的包名创建应用,然后才能为该应用申请证书。
没查到运行设备的注册信息
申请的调试证书中需要包含当前正在使用的鸿蒙设备(真机或者模拟器)的标识,该设备标识首先需要在 AGC 中注册。
HBuilderX 会尝试自动把当前运行设备的标识注册到 AGC 中,如果失败,请手动在 AGC 中注册: 登录 AGC 之后,进入【证书、APP ID 和 Profile】中的【设备】页面,把当前设备的 UDID 添加到设备列表中。
可以在前面提到的 运行设备 得到鸿蒙设备的 UDID 标识, 也可以通过如下的命令行来获取,具体请参考 华为的官方文档:
hdc shell bm get -u
证书个数已经达到限制
AGC 中每个开发者账号可以创建的证书是有数量限制的,如果已经达到限制则需要删除一些以释放额度。
登录 AGC 之后,进入【证书、APP ID 和 Profile】中的【证书】页面,从证书列表中删除掉一些已经不再需要的证书。
需要注意的是,如果删除了某个证书,则基于该证书生成的 profile 文件也将失效,可以进入【Profile】页面在列表中找到失效的 profile 并删除掉。
HBuilderX 4.61 之前的版本,只能通过 harmony-configs/build-profile.json5 文件来配置签名证书,里面的证书资料信息只能由 DevEco Studio 来生成,
即使是自己在华为 AppGallery Connect 网站上手动申请的证书,也需要填写到 DevEco Studio 里面才能最终得到所需的 build-profile.json5 文件。
DevEco Studio 须先打开一个鸿蒙工程才可进行证书相关的操作,建议先执行一次【运行到鸿蒙】,然后在项目的 unpackage 目录下找到临时生成的鸿蒙工程目录,
在 DevEco Studio 里面打开后再进行后面的操作。
如果是自己在 DevEco Studio 里面独立创建一个新的鸿蒙工程,虽然也可以用于申请证书,但需注意以下几点:
由于证书资料中包含应用的包名,所以在这个鸿蒙工程中设置的应用包名应该与将要开发的 uni-app 应用项目中设置的鸿蒙应用包名(在 manifest.json 中设置)相一致,这样申请到的证书资料才会有效;
这个鸿蒙工程的根目录中的 build-profile.json5 文件中的内容应该与 HBuilderX 自动生成的鸿蒙工程中的对应文件保持一致(随着版本迭代该文件的内容可能会有少许变化),否则在后续操作中可能产生异常。
如果有用到 ACL 权限,需在 entry/src/main/module.json5 中声明,这样获得的证书中才能包含相关的授权。参考 权限配置指南
完成申请证书的操作之后,把这个鸿蒙工程中的 build-profile.json5 文件复制到 uni-app 项目的 harmony-configs/build-profile.json5 即可。
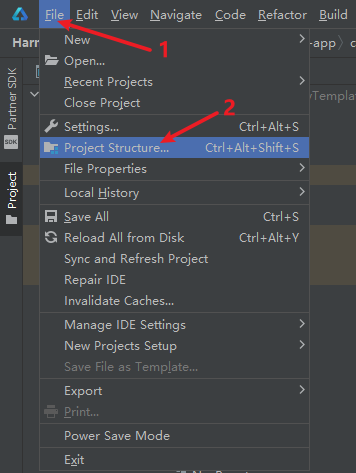
点击 DevEco Studio 上方菜单 File - Project Structure...

在使用模拟器进行调试运行的时候,一般是不需要做数字签名的,但如果是用真机进行调试运行,或者业务代码用到了 ACL 权限,那么就需要申请并配置一个调试证书用于数字签名。
参考 申请调试证书
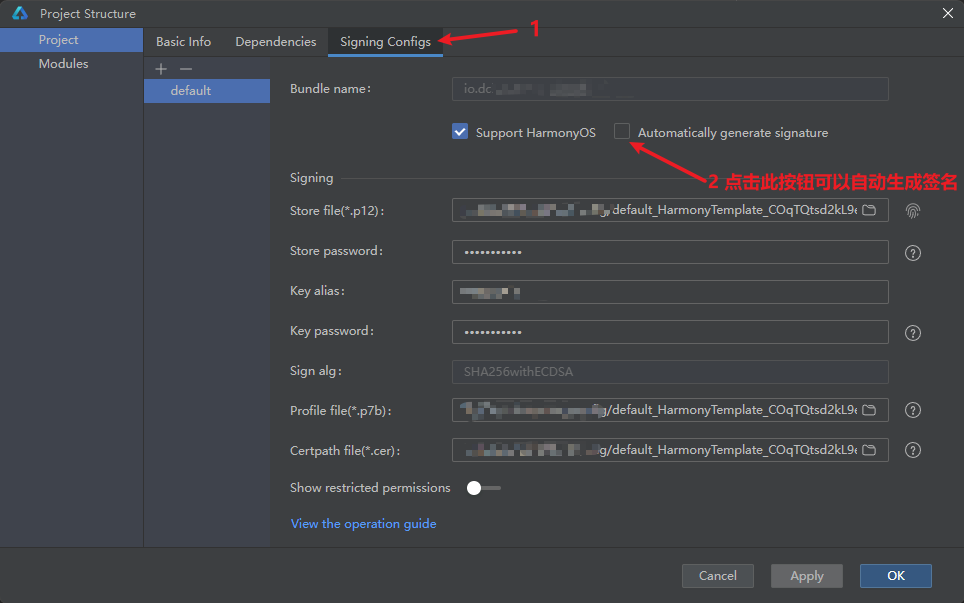
在对话框中选择 Project - Signing Configs,并勾选 Automatically generate signature,即可自动生成签名证书资料

参考 自动签名
通过 DevEco Studio 自动申请得到的证书,缺省会保存到电脑的用户目录下,在 Windows 系统中一般是 %USERPROFILE%\.ohos\config,在 Mac 系统中一般是 ~/.ohos/config。
配置信息中包含的三个文件缺省都是采用绝对路径来表示,也可以把这些文件移到 harmony-configs 目录下,这样就可以使用相对路径来表示,相对于 harmony-configs 目录。
如果要移动证书文件的位置,需注意跟这三个文件一起的还有一个名为 material 的目录,也要一起移动。
也可以在对话框中填写手动申请到的证书,填写的时候注意三个文件要在同一个目录。
完成以上操作后,鸿蒙工程中的 build-profile.json5 文件就包含了完整的调试证书配置信息(在 app.signingConfigs 数组里,name 属性的值是 "default")。
在发行安装包的时候,一定需要配置一个发布证书,否则只能拿到一个未签名的安装包,是无法实际使用的。
发布证书只能手动申请,申请完成后把拿到的相关资料文件填写到 DevEco Studio 里面,填写的时候注意三个文件要在同一个目录。
参考 申请发布证书
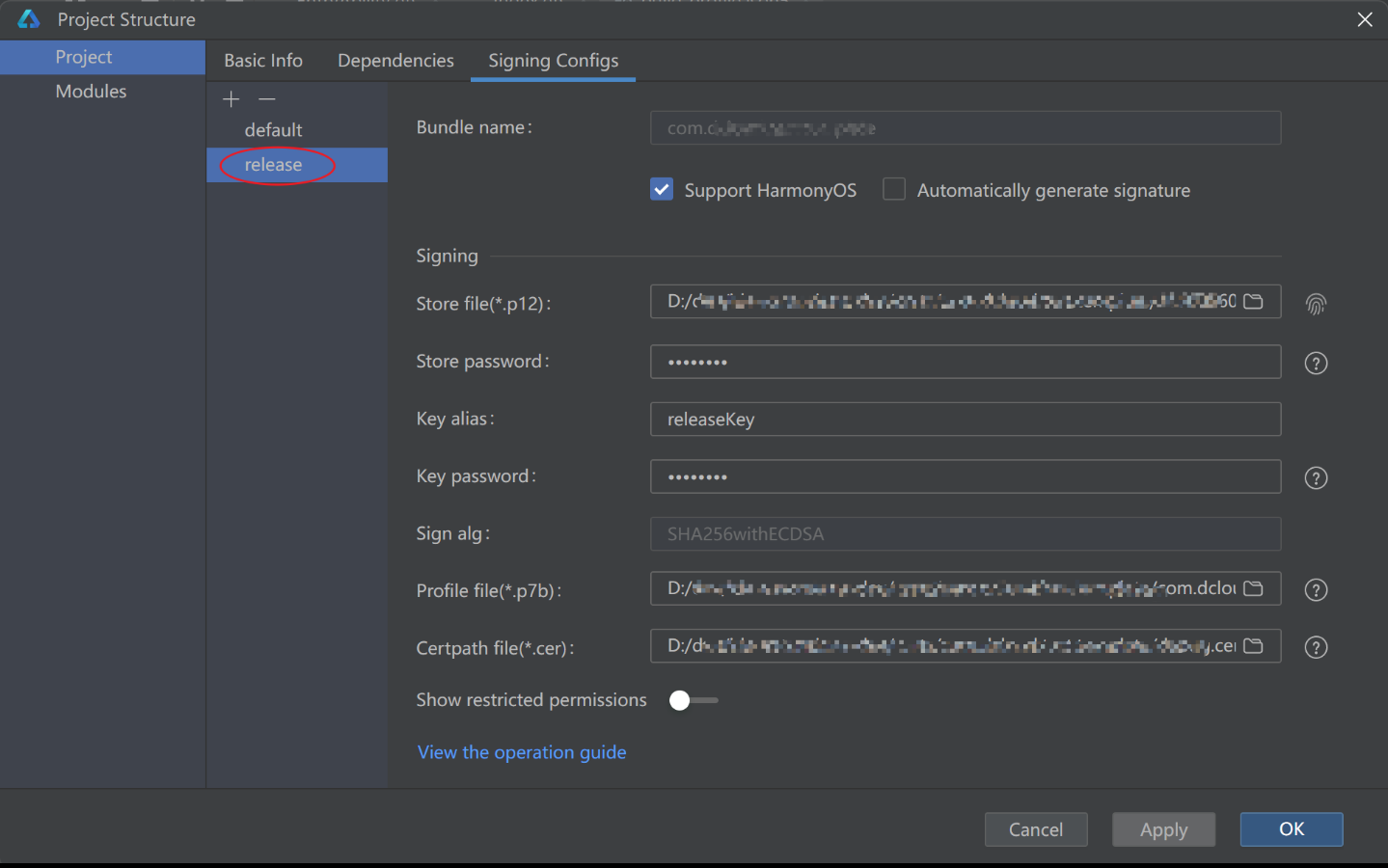
在对话框中选择 Project - Signing Configs,不要勾选 Automatically generate signature,创建一个名为 release 的配置项。

完成以上操作后,鸿蒙工程中的 build-profile.json5 文件就包含了完整的发布证书配置信息(在 app.signingConfigs 数组里,name 属性的值是 "release")。
无论是调试证书还是发布证书,生成的证书资料信息都在鸿蒙工程根目录下的 build-profile.json5 文件中,把这个文件复制到 uni-app 项目的 harmony-configs/build-profile.json5 即可。

使用 HBuilderX 4.28+,点击【发行】-【App-Harmony-本地打包】

如果项目中没有 harmony-configs 目录,此时会自动生成。
如果日志窗口提示没有配置签名证书资料,则去 配置发布证书的资料
配置完证书资料后,再次点击【发行】- 【App-Harmony-本地打包】即可得到已签名的 .app 安装包文件
最后还需参考鸿蒙官方文档发布鸿蒙应用到应用市场,详见文档
在应用内测和企业应用场景,有时候需要绕过华为应用商店,直接向部分特定的手机设备分发安装包。 此时可以从 AppGallery Connect 申请内部测试证书,并通过 HBuilderX 的调试运行操作得到 .hap 运行包, 然后再编写相关的分发描述文件上传到自己的服务器供手机用户下载安装。
具体操作过程可以参考 ASK 社区文章 鸿蒙企业应用内部分发打包教程
如何配置权限?
部分 API 需要在配置文件显式声明权限才能调用,权限的配置文件路径为:/harmony-configs/entry/src/main/module.json5,配置节点为:requestPermissions,如下图所示

这里举例鸿蒙位置定位的权限和如何设置,阅读 鸿蒙 uni.getLocation 的权限配置,这里详细描述了每一个步骤如何操作。
鸿蒙都有哪些权限清单,如何查询?
鸿蒙的权限可以分成三类:
还有一些针对特定企业管理的权限,场景比较特殊,这里不做进一步描述。
补充高频权限问题:
Q: 鸿蒙如何申请位置定位权限? A: 可参考 uni.getLocation 描述,鸿蒙位置权限,精准定位和模糊定位务必成对出现,否则会被驳回
Q: 鸿蒙如何申请读取用户图库、文件?
A: 鸿蒙曾开放读取用户存储的权限 READ_MEDIA/WRITE_MEDIA,但已废弃。因此鸿蒙中不能直接读取和操作用户目录。官方提供了绕过方案,一般场景下,读取媒体和文件方案是使用 uni.chooseImage/uni.chooseFile,背后封装了鸿蒙官方提供的 Picker 选择器,无需申请权限,直接使用即可。
鸿蒙针对应用克隆、备份图片文件场景提供了 ohos.permission.READ_IMAGEVIDEO/ohos.permission.WRITE_IMAGEVIDEO 两个受控开放权限,需要 鸿蒙单独申请,审批通过之后方可使用。
存储文件,图片可直接调用 uni.saveImageToPhotosAlbum 存储到系统相册。存储文件可用 uni.saveFile,
编辑文件,可参考 uni.getFileSystemManager 文档。
鸿蒙中提供了 abilityAccessCtrl 程序访问控制管理模块 来管理鸿蒙权限。对于开发者来说需要在代码程序中先声明权限需要用户授权,需要使用相关权限时候调用方法来唤起用户按需授权。
举例应用希望读写蓝牙状态 ohos.permission.ACCESS_BLUETOOTH,需要使用下面步骤:
harmony-configs/entry/src/main/module.json5 中添加权限 requestPermissions,并添加相关说明,参考 鸿蒙权限配置指南uni.getAppAuthorizeSetting 方法查询当前授权状态如果用户第一次拒绝了权限,但相关操作仍然需要权限授权。可参考下面代码
如果用户拒绝授权,将无法再次拉起弹框,需要用户在系统应用“设置”的界面中,手动授予权限,或是调用 requestPermissionOnSetting,拉起权限设置弹框,引导用户授权。
export const requestPermission = async () => {
const permissions: Permissions[] = ["ohos.permission.ACCESS_BLUETOOTH"];
let atManager: abilityAccessCtrl.AtManager =
abilityAccessCtrl.createAtManager();
const context = UTSHarmony.getUIAbilityContext();
// 首次授权弹窗
UTSHarmony.requestSystemPermission(
permissions,
(allRight, grantedList) => {
console.log(1, allRight, grantedList);
},
async (doNotAskAgain: boolean, grantedList: Array<string>) => {
console.log(2, doNotAskAgain, grantedList);
if (doNotAskAgain) {
// 如果拒绝了授权,拉起权限设置弹框
const res = await atManager.requestPermissionOnSetting(
context,
permissions
);
console.log("再次授权弹窗", res);
}
}
);
};
在鸿蒙工程中,子模块中申请的权限无需在主项目中重复添加,权限将在整个应用中生效,而 UTS 插件在打包进入鸿蒙工程后,就是作为一个子模块存在,可以在 UTS 插件中即可实现应用的权限配置
通过此插件可以方便的配置权限,而无需在 uni-app 工程中通过替换文件的方式配置权限
可以参考示例:鸿蒙权限配置 UTS 插件
HBuilderX 支持把 manifest.json 里面的一些配置项传递给鸿蒙工程,打开这个文件,下面这些配置项与鸿蒙相关:

目前这里的应用名称、应用版本名称、应用版本号将传递给鸿蒙工程使用。

这里的配置是专用于传递给鸿蒙工程使用。
以上的配置项有可能随着 HBuilderX 的升级而有所增加,其优先级高于后面所述的 harmony-configs 目录。如果这些仍没有满足需求,则可以自行在 harmony-configs 目录中进行配置。
harmony-configs 配置目录项目的根目录下有一个 harmony-configs 目录,每当执行跟鸿蒙相关的操作时,HBuilderX 都会检查这个目录,如果目录不存在则会自动创建。
HBuilderX 早期版本所创建目录初始会存在几个常用的配置文件,4.36+ 版本该目录初始为空。
在执行运行或者发行到鸿蒙的操作过程中,HBuilderX 会根据内置模板生成一个鸿蒙工程目录(一般在 unpackage 目录下),然后把 harmony-configs 目录下的所有内容都原样覆盖过去,
然后再调用鸿蒙的工具链进行编译打包等操作。
所以,harmony-configs 目录中的所有文件最终都会原样进入鸿蒙工程目录参与项目构建,所有需要对鸿蒙工程的定制化配置都可以写在这个目录下。
注意
manifest.json 支持的鸿蒙相关的配置项将具有更高的优先级。harmony-configs 目录下应该仅放置必要的文件,多余的文件有可能对鸿蒙工具链的执行产生意外的干扰,导致项目无法正常编译打包。harmony-configs 目录的原有内容(注意做好备份),再删除 unpackage 目录,重新运行之后再按需要逐步恢复 harmony-configs 里面应有的配置。关于 harmony-configs 目录的使用要遵守鸿蒙的技术规范,具体可参考 鸿蒙官方文档
经常会用到的配置文件有:
harmony-configs/build-profile.json5
其中的 app.signingConfigs 用于设置数字签名资料,参见 证书签名配置指南
HBuilderX 4.61+ 开始已经支持在 HBuilderX 里面直接配置证书签名,建议采用此方式,无需使用 build-profile.json5。
harmony-configs/entry/src/main/module.json5
修改其中的 module.requestPermissions 来设置运行权限,参见 权限配置指南
harmony-configs/AppScope/app.json5
其中的 app.bundleName 用于设置应用包名。
HX 4.31+ 已经支持在项目的 manifest.json 里面以图形界面修改应用包名,如果在那里做了设置,将优先于这里的设置。
其中的 app.versionName 和 app.versionCode 用于设置应用版本名称和版本号。
HX 4.43+ 已经支持使用项目的 manifest.json 里面的应用版本名称和版本号,将优先于这里的设置。
一般而言,新版本已经不再需要 harmony-configs/AppScope/app.json5 文件了。
manifest.json 里面已经支持一些应用配置项,未直接支持的可以通过 harmony-configs 来设置,详情参见 更多配置指南。
同时可以参考鸿蒙官方文档:应用/组件级配置
为保证图标在系统内显示的一致性,应用预置的图标资源应满足以下要素:

启动页可以配置背景色代码(默认为#FFFFFF)和一张启动图,启动图没有尺寸要求,但建议为正方形 logo 图
仅 APP-HARMONY 和 APP 可以条件编译命中鸿蒙平台,APP-PLUS 不能命中鸿蒙平台
// #ifdef APP-HARMONY
console.log("仅鸿蒙会编译");
// #endif
// #ifndef APP-HARMONY
console.log("仅非鸿蒙会编译");
// #endif
// #ifdef APP
console.log("安卓、苹果、鸿蒙会编译,小程序和Web不会编译");
// #endif
// #ifndef APP
console.log("安卓、苹果、鸿蒙不会编译,小程序和Web会编译");
// #endif
// #ifdef APP-PLUS
console.log("安卓、苹果会编译,鸿蒙不会编译,小程序和Web也不会编译");
// #endif
// #ifndef APP-PLUS
console.log("安卓、苹果不会编译,鸿蒙会编译,小程序和Web也会编译");
// #endif
HBuilderX 4.27 以前的版本需要在 DevEco Studio 中运行由 uni-app 项目生成的鸿蒙工程,虽然鸿蒙官方文档提供了如何开启热重载,详见文档, 但目前只能针对 ets 文件的修改进行热更,还无法针对 uni-app 打包的 js 文件进行热更。
HBuilderX 4.27+ 支持直接运行到鸿蒙设备,修改源代码之后需重新调用鸿蒙工具链编译打包,并重新安装到鸿蒙设备上运行,不支持热重载。
HBuilderX 4.41+ 支持热重载,但跟具体修改的代码文件有关,如果进行了无法热重载的修改,会自动重新安装整个应用并重新运行。
运行到鸿蒙时,在 uni-app 页面通过 console.log 打印日志可以直接在 HBuilderX 查看。
HBuilderX 4.41+ 在真机运行时需要连接到与主机电脑相同的局域网才能正确接收到日志。
注意:在 UTS 代码里面打印对象或数组时,需要 JSON.stringify 才能正确显示内容,如 console.log("obj", JSON.stringify(obj))
HBuilderX 早期版本使用鸿蒙工具链中的 hilog 来收集日志并显示,可能因为设备连接问题或者鸿蒙系统版本升级调整等原因导致日志收集不到。
HBuilderX 4.41+ 在真机运行时需要连接到与主机电脑相同的局域网才能正确接收到日志。
另外,HBuilderX 4.41+ 在控制台工具条中增加了“显示原生日志”的选项,开启后可以看到更多的日志内容。
作为一个应急处理方案,可以打开一个命令行窗口,执行命令 hdc shell hilog -T JSAPP 来直接从连接的鸿蒙设备查看日志。
如果你的项目能安装到模拟器上,但是打开闪退,如果你是 Windows 系统,你可能使用了低于 API19beta 的模拟器,阅读 开发环境要求 进行下载安装。
如果配置了 harmony-configs/build-profile.json5 文件,请确认里面的 app.products设置了 "useNormalizedOHMUrl": true。
如果不是上述的原因,最常见的情况就是使用了不支持的组件或者 API,请逐个排查所使用的组件和 API 是否已经兼容了鸿蒙平台,先保证空白工程能运行,排除你的环境、配置问题。pages.json 只保留一个页面,先自行验证,每个人的问题不一样,需要先自查,可能的问题比如用到了 plus api,用到了条件编译忽略了 app-android 导致逻辑命中失败。
二分排查速度最快,可以尝试对 pages.json 进行代码二分法排查(删除一半页面如果正常了代表被删除的那一半页面中有造成白屏或闪退的页面)。
也可以查阅 HBuilderX 的原生日志、DevEco 的 log 面板日志,筛选 Warn 级别的日志,观察是否有错误。
确保签名证书资料没有问题的情况下,尝试重启电脑
此问题仅会在 HBuilderX 4.27 以前的版本存在,因为编译 uni-app 代码完成之后需要调起 DevEco Studio 来运行鸿蒙工程。
请用下面的方法确保设置的 DevEco Studio 安装路径是正确的,重新设置之后请重启 HBuilderX。
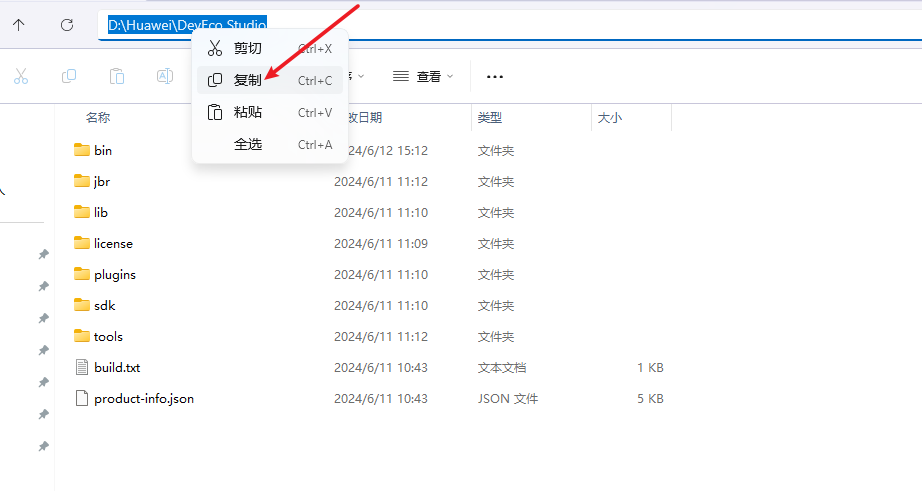
Windows 系统
Windows 系统快速复制路径方法

注意:复制后的 \ 要改成 /
原路径后面添加 /bin/devecostudio64.exe,然后重启 HBuilderX
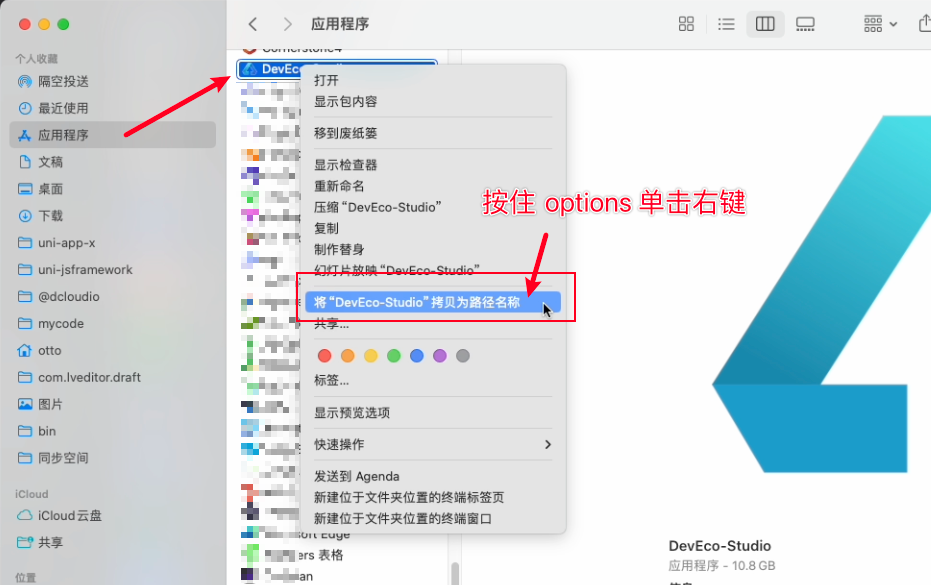
Mac 系统
Mac 系统快速复制路径方法

原路径后面添加 /Contents/MacOS/devecostudio,然后重启 HBuilderX
当前导航栏未支持,可以尝试关闭原生导航栏,使用自己的自定义导航栏组件实现。
HBuilderX 4.31 起支持 uniPush 推送,具体配置请参考文档
uniPush 初始化时候需要读取 OAID,这对应 ohos.permission.APP_TRACKING_CONSENT 权限,可参考 权限配置指南 定义为下面方案,并在 string.json5 中补充自定义 Reason_TRACKING 文案。
{
"name": "ohos.permission.APP_TRACKING_CONSENT",
"reason": "$string:Reason_TRACKING",
"usedScene": {
"when": "inuse"
}
}
这里举例鸿蒙位置定位的权限和如何设置,阅读 鸿蒙 uni.getLocation 的权限配置,这里详细描述了每一个步骤如何操作。
Cannot read property route of undefined此问题由于 arkTs 的混淆 Bug 引发,即使进入到一个空的组合式 api 页面也会出现这个报错,已反馈给鸿蒙团队处理。
临时解决方案:在鸿蒙项目entry/obfuscation-rules.txt文件中增加一行-disable-obfuscation来禁用混淆。
依赖包与运行设备不兼容 Install Failed: error: failed to install bundle此章节仅针对 HBuilderX 4.29 及之前版本,4.31 及之后的版本暂不支持在 x86_64 平台的模拟器上运行。
在 x86_64 平台(绝大多数 Windows 系统和部分 MacOS 系统)上使用【运行到鸿蒙】并选择了模拟器作为运行设备的时候,可能会遇到这个报错。
这是由于 HBuilderX 4.29 及之前版本在默认配置里面依赖了支付宝 SDK,而这个包不支持运行在 x86_64 平台的模拟器上,所以在打包后安装到模拟器设备时会报错。
出现这种情况时,如果并不需要这个依赖,可以修改 harmony-configs/oh-package.json5 文件,在 dependencies 里面删除 @cashier_alipay/cashiersdk 就行了;
如果确实需要,那就只能改用真机设备来运行了。
uni-app/uni-app x 用户可参考 uni-app 调试方案 进行调试。
目前下载 API19 模拟器即可运行 uni-app 鸿蒙项目和元服务,点击下载 DevEco5.1.1Beta 版本,低于此版本的模拟器不支持在 Windows 平台运行模拟器。
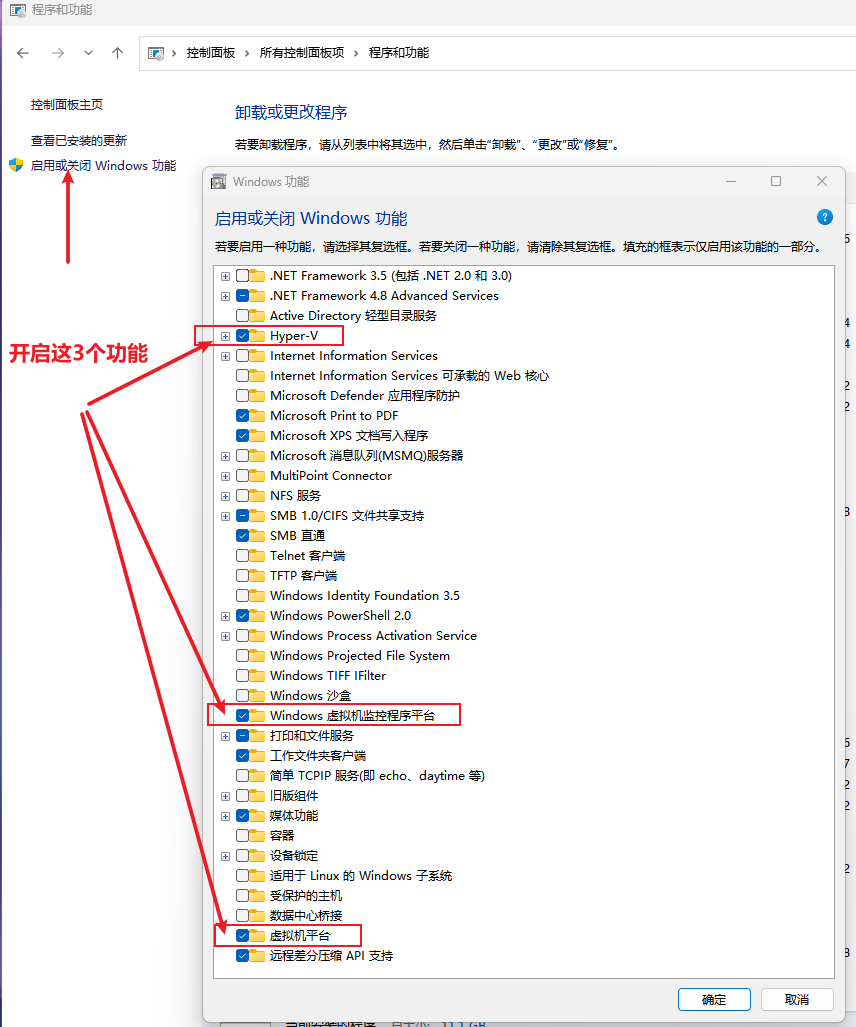
在满足兼容性要求的前提下,如果要在 Windows 系统如使用模拟器则需要开启以下功能
打开控制面板 - 程序与功能 - 开启以下功能
注意: 需要 win10 专业版或 win11 专业版才能开启以上功能,家庭版需先升级成专业版或企业版

cli 项目的 uni-app 编译器是跟随项目配置的,跟 HBuilderX 的版本并不直接相关,如果是以前创建的 cli 项目,可能因为关联的编译器版本太低而出现此现象。
建议升级 cli 项目的编译器版本,参考 更新编译器的版本
删除 harmony-configs 目录(如果目录里有自己修改过的内容请先做好备份),再删除 unpackage 目录,然后重试。
EPERM: operation not permitted, copyfile ...源代码中有资源文件(比如图片)带有只读属性,导致再次打包的时候鸿蒙工具链删除失败报错。找到有问题的文件去掉只读属性,再删除 unpackage 目录,重试即可。
hvigor ERROR: Tools execution failedHBuilderX 在打包的时候会调用鸿蒙的工具链,其中用到了 java 程序,这种问题一般是因为 java 程序版本不匹配导致的。 早期版本是优先使用环境变量 PATH 里面能找到的 java 程序,临时的解决办法是在 PATH 环境变量里去掉 java 程序的路径,再重新启动 HBuilderX。 HBuilderX 4.31+ 会优先使用鸿蒙工具链自带的 java 程序,就不会是这个原因了。
检查电脑上安装的 java 版本,可能是版本过低。建议卸载 java 或者在 PATH 环境变量里去掉 java 的路径。 新版本(4.31+)已调整为优先使用鸿蒙工具链自带的 java 就不会受这个影响了。
Unexpected token (Note that you need plugins to import files that are not JavaScript) 或 Please make sure that the splash page has one and only one '@Entry' decorator鸿蒙工具链运行时要求所涉及到的文件的路径总长度不能超过 255 个字符。请尝试把 uni-app 项目的目录位置改到一个比较短的路径下,可能会避开这个问题。
...HBuilderX\plugins\node\npm.cmd install,pnpm execute failed 或 network request to https://registry.npmjs.org/pnpm failed鸿蒙工具链在首次运行的时候需要安装一些依赖的工具,且此操作只能在 DevEco Studio 中才能正确执行,方法是在 DevEco Studio 里面随便创建一个工程然后构建运行一下即可。
如果在 DevEco Studio 里面也报了同样的错误,则可以尝试自行设置 npm 的镜像源来解决问题,比如设置环境变量 NPM_CONFIG_REGISTRY=https://registry.npmmirror.com 使用境内的镜像源。
hvigor ERROR: Schema validate failed可能是使用的 DevEco Studio 版本过低,要求 5.0.3.800+。
也可能是自行配置的 harmony-configs/build-profile.json5 文件里面有错误,导致 DevEco Studio 无法正确解析。
请参考 文档 的方法确保配置正确。
签名证书资料配置错误如果项目中配置的签名证书资料有误,则会报这个错,常见的原因是指向的文件不存在,或者密码设置错误。
请参考 证书签名配置指南 检查相关的配置项。
运行所需的权限没有签名授权参考 权限配置指南
这是由于默认配置里面声明申请了一些权限,其中包含受限权限(需要白名单授权的 ACL 权限),这就要求安装包必须用具备足够权限授权的数字证书进行签名,否则无法安装到设备上。
目前已知的 ACL 权限包括:
ohos.permission.WRITE_IMAGEVIDEOohos.permission.WRITE_CONTACTSohos.permission.READ_PASTEBOARD如果业务代码里面并没有实际使用到这些权限,一个简单的办法就是修改 harmony-configs/entry/src/main/module.json5 文件,
删除 module.requestPermissions 数组里面涉及这三项的内容,重新运行即可。
注:从 HX 4.31+ 开始默认配置中已经不再包含 ACL 权限,如果需要的话请自行修改 harmony-configs/entry/src/main/module.json5 文件添加权限声明。
如果确实需要这里的某些权限,那就需要申请一个调试证书,并配置到 harmony-configs/build-profile.json5 文件的 app.signingConfigs 中。
具体请参考 调试用的数字签名证书
配置的 bundleName 与签名证书不符如果配置了签名证书,打包之后会进行签名,但如果项目中配置的 bundleName 与签名证书申请时所填报的 bundleName 不符,就会报这个错。
可以修改 harmony-configs/AppScope/app.json5 文件中 app.bundleName 为签名证书申请时所填的应用包名,
也可以根据配置的 bundleName 重新申请证书。
注:从 HX 4.31+ 开始应该在项目的 manifest.json 文件的【鸿蒙 App 配置】中设置【包名】。
签名验证失败当运行到鸿蒙时,在把打包后的 .hap 安装到设备上时可能会遇到这个报错。常见的原因是当前使用的设备 UUID 没有添加到签名用的 profile 文件中。
推荐使用 manifest.json 提供的 自动申请调试证书 进行一键更新。
如果你是手动维护的证书,首先要 注册调试设备, 然后 申请调试 Profile 或修改已有的 profile 文件并重新下载。
没有签名无法安装当运行到鸿蒙时,如果选择真机为运行设备,则必须配置好数字签名证书,否则无法安装到真机上。 具体的配置方法请参考 证书签名配置指南
签名不一致当运行到鸿蒙时,所使用的签名证书与鸿蒙设备中已安装的应用不一致,此时无法覆盖安装。请先手动删除已安装的应用。
运行设备未信任授权给调试设备当运行到鸿蒙真机时,需要在手机上信任授权给调试设备(当前运行 HBuilderX 的电脑),如果没有信任授权,则电脑无法安装应用到手机上,就会报这个错。
重新连接手机到电脑,在弹出提示框的时候选择信任并授权。必要时可以进入手机的【开发者选项】重新设置。
安装超时,设备没有响应有记录显示,在 Windows 系统下,运行到鸿蒙时如果选择模拟器作为运行设备,可能会出现超时的情况,原因尚不清楚,有可能与模拟器系统里存在以前安装的相同包名的应用有关, 如遇这种情况,可以尝试手工在模拟器里面删除旧的应用然后重试。
检测到鸿蒙真机运行插件出现破损由于未知原因导致【鸿蒙真机运行】插件出现破损,需要重新安装。 请在 HX 主菜单中选择【工具>插件安装>已安装插件】,找到【鸿蒙真机运行】插件并点击卸载,然后切换到【安装新插件】页签点击【鸿蒙真机运行】重新安装即可。
无法删除旧的鸿蒙工程目录为了能够重建完整的鸿蒙工程目录,HBuilderX 需要先删除旧的鸿蒙工程目录,但是由于某些原因(比如其中有文件被其它程序占用,比如源码在 MacOS 文稿中并开启了 iCloud 云同步)导致删除失败。 为确保正确执行后续的操作,请先设法手工删除该目录,然后再重新开始操作。
未正确配置鸿蒙应用的包名应该在 manifest.json 的【鸿蒙配置】中设置正确的包名,具体要求请参考 配置应用包名
4.51 后报错 owns a higher api version or a higher sdkReleaseType compared to current compilation process.需要在工程级的 build-profile.json5 的 products 字段(如果有多项都要配置)中配置 compatibleSdkVersionStage: "beta6" 后重新运行 鸿蒙文档
如果是发行阶段报错,可能底层依赖有较高版本的基础要求,可修改 harmony-configs/build-profile.json5 中的 products[1], 修改 compatibleSdkVersion:"5.0.5(17)" 提高应用兼容版本。
没有连接到正在运行的应用,热更新失败,请尝试重新运行以建立连接在把 uni-app 项目运行到鸿蒙设备上以后,修改代码后会触发差量编译,然后会对鸿蒙设备中运行的应用执行热更新操作。在某些情况下有可能出现此种报错。
首先确认在鸿蒙设备里确实已经运行了应用,然后尝试在 HBuilderX 里面重新运行到鸿蒙看是否能解决问题。
在某些电脑环境下,存在一种偶发的情况也会导致出现此种报错,原因尚不完全清楚,重启 hdc server 可以解决问题。 hdc 是安装 DevEco Studio 时自带的鸿蒙工具链中的一个重要工具,正常情况下它的安装位置在:
<DevEco Studio 安装目录>\sdk\default\openharmony\toolchains\hdc.exe<DevEco Studio安装目录>/Contents/sdk/default/openharmony/toolchains/hdc在命令行中执行 hdc kill -r 命令以重启 hdc server,然后在 HBuilderX 里面重新运行到鸿蒙即可。
如果上述命令仍未能解决问题,就需要自行查找 hdc server 进程并杀掉它。在 MacOS 系统下可以使用下面的命令:
# 先查找出 hdc server 的进程号
ps -ef | grep hdc
# 再杀掉指定的进程
kill -9 进程号
在 Windows 系统下可以打开任务管理器找到 hdc 进程(一般显示名为 POSIX WinThreads for Windows)杀掉即可。
entry/src/main/ets/entrybackupability/EntryBackupAbility.ets does not exist.这个模块 HBuilderX 目前不需要,说明你的 build-profile.json5 没有从 HBuilderX 工程的 unpackage 目录中读取,而是从 DevEco 新建工程里读取的,两者产生了差异。
解决方法:移除 harmony-configs 目录里的 build-profile.json5 ,重新启动并选择清除缓存重新操作,从 unpackage 目录中获取 build-profile.json5 文件放置到 harmony-configs 目录内。
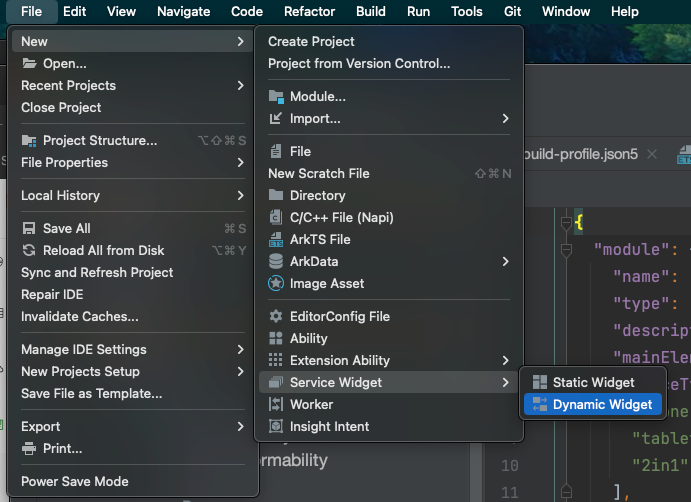
在鸿蒙应用、鸿蒙元服务中可以开发卡片,放置到桌面上,展示特定的应用数据、提供快速启动应用的入口。目前,卡片开发有两种方式:
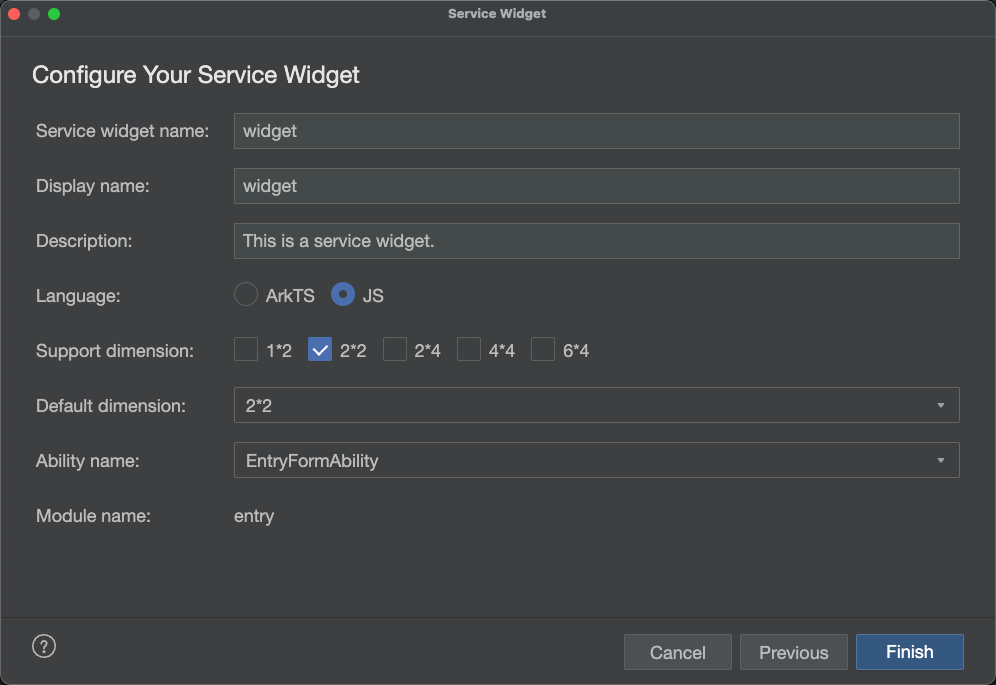
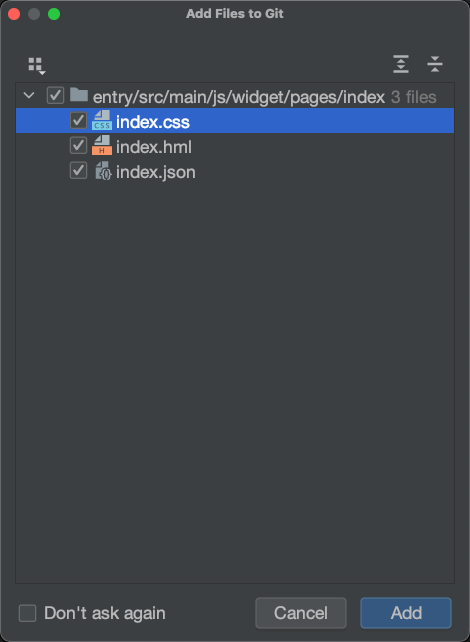
下面介绍如何开发基于 UI 的卡片,思路和原生开发一致,推荐在 DevEco 中完成卡片开发。



此时,就有了默认的卡片,点击会打开默认应用入口。
更多 API 和数据共享参考 开发卡片事件
鸿蒙平台文档要求 用户首次打开应用,需要同意用户协议与隐私政策,才可进入应用,目前有两个方案实现隐私协议弹窗:
自行绘制。目前鸿蒙隐私弹窗可自行实现,正常在应用启动时候弹窗即可,自己存储用户同意状态。可参考 hellouniapp 线上应用。容易定制效果,自行处理用户同意状态。
托管隐私协议。华为开发者平台提供了隐私协议托管的服务,通过填写表格,完成合规的隐私协议,经过审核之后,最终得到托管网页网址。上架时候选择隐私托管协议即可,正式上线之后,应用会自动提示隐私协议。可参考《隐私管理服务》。
注意:
appgallery_privacy_hosted/appgallery_privacy_link_privacy_statement/appgallery_privacy_link_user_agreement。这个方案只是为了模拟线上环境,用户需要通过 api 来检查状态,生产环境并不会弹窗鸿蒙应用提审时候提示:
经检测发现,您的应用使用了 HarmonyOS beta 版本的 API。 修改建议:为提升消费者使用体验,请使用 HarmonyOS release 版本的 API 开发应用,申请上架。请参考版本说明集成 release 版本 API
解决方案:重新下载 release 版本的 DevEco。代码不变,重新发行打包,之后上传提审即可。
Mac 电脑的外接硬盘如果使用了非 Mac 的文件系统(比如 ExFAT 文件系统),Mac 系统会启用资源分叉机制,即为每个文件和目录自动创建一个资源分叉文件(在原本的文件/目录名前面添加一个 ._ 作为文件名),用于保存相关的元信息。
当在这样的文件系统上创建 uni-app (x) 项目目录时,由于 HBuilderX 自动创建的鸿蒙工程目录也在这个文件系统上,而这些资源分叉文件将对鸿蒙工具链产生干扰导致执行异常。 其实在这个场景下,这些资源分叉文件并无实际用途,是可以安全删除的。
HBuilderX 4.81+ 在这种情况下会自动删除鸿蒙工程目录内的所有资源分叉文件。
这个操作会额外消耗一些性能,如果想避免的话,最好的办法还是尽量避免使用非 Mac 的文件系统。
此问题也已经反馈给华为方面,未来 DevEco Studio 也应该能正确处理这种情况而不再报错了。
地图相关
【腾讯地图】HBuilderX 内置集成了鸿蒙版本腾讯地图,可在 manifest.json 文件鸿蒙 App 配置 - uni-map 地图,勾选腾讯地图。详情可见 uni-app 组件 map
【高德地图】,可使用 uniapp 嵌入鸿蒙原生组件 提供的能力自行接入高德地图,在插件市场搜索 高德 鸿蒙 查阅社区提供的封装能力。
【华为地图】,华为地图目前可免费使用,目前 uniapp 提供了同层渲染的 华为花瓣地图 示例可供参考使用。访问 华为 AGC 开发者后台,选择 开发与服务 - 项目设置 - 开放能力管理 - 选择应用 - 勾选开启地图服务。具体使用方案可见插件文档。
位置相关
鸿蒙中目前支持系统定位,细节配置可参考 API uni.getLocation 鸿蒙配置说明
可参考 华为支付指南
鸿蒙和 iOS 一样不支持侧载,打包得到的 app 无法安装到任意用户的手机上。
如果是内部需要测试,可以使用调试模式安装到指定的手机上进行测试。本地调试。把对应手机的 UUID 录入 AGC 证书中,然后手机开启开发者模式并连接电脑,在 HBuilderX 中选择运行。
鸿蒙提供的类似 TestFlight 白名单测试服务,访问 AGC 后台 找到 APP - 应用测试 - 版本列表,这里可以生成邀请链接,在白名单内的用户可以下载安装,这个过程也需要提交给华为做审核,对软件的完善程度有一定的要求,适合开发中后期内部测试。
完整测试方案,可参考鸿蒙文档 《AGC 内部测试》。
在鸿蒙中,设置 userAgent 和 app-plus 配置相似,在 manifest.json 中设置 app-harmony.useragent,具体可参考 鸿蒙 userAgent 配置。
有些移动端网页是检测的 userAgent 来判断是否为 mobile 机型,进而展示移动端适配页面,判断规则中可能缺少判断,这种情况下可参考这个帖子进行兼容。经验分享 鸿蒙通过 WebView 打开页面渲染成桌面 pc 模式怎么办?
这个问题出现在 MacOS 中,你可直接粘贴下面值,此问题后续会修复。 /Applications/DevEco-Studio.app
可参考 UTS 插件介绍,新建 uts api 插件,填写下面代码放入 app-harmony/index.uts
import { abilityAccessCtrl, Permissions } from "@kit.AbilityKit";
export const requestSystemPermission = () => {
const permissionList: Array<Permissions> = [
"ohos.permission.APPROXIMATELY_LOCATION",
];
UTSHarmony.requestSystemPermission(
permissionList,
(allRight: boolean, grantedList: Array<string>) => {
console.log("res", allRight, grantedList);
},
(doNotAskAgain: boolean, grantedList: Array<string>) => {
console.log("fail", doNotAskAgain, grantedList);
}
);
};
上述代码会主动请求相关模糊位置权限。
目前可升级鸿蒙 5/鸿蒙 6 的真机列表在这里:HarmonyOS 6 支持机型
这里特别补充鸿蒙真机不一定都是旗舰机,有一些中端机、旧机可供参考,价格在一千到两千元,比如 Nova14/畅享 70X(2025 年发布的新机),比如 nova12pro (旧机),这两款机器价格较低,可升级鸿蒙 5/6 系统。
近期有用户反馈,应用无法响应键盘 tab 按键
应用/元服务中的走焦事件能够响应 tab 键或方向键切换。https://developer.huawei.com/consumer/cn/doc/harmonyos-guides/device-compatible
在电脑、平板、折叠电脑上属于规则级别,也就是强制要求。
临时规避方案 1,自行明确当前是否需要支持平板,如果目前不需要可在代码中搜索 devicetype,保持为 phone ,在 uniapp 后台、agc 后台表格里只勾选手机,也就是避免支持平板。
解决方案 2:你可在指定的组件中,添加 tabindex,从而让功能区支持 tab 切换。目前规则中未明确要求支持回车按键,可忽略处理,也可在组件中,使用 renderjs ,在 renderjs 的 mounted/unmounted 里监听、取消监听 addEventListener keydown 相关事件,主动触发 click
可参考来自社区热心用户的方案,请参考 https://ask.dcloud.net.cn/question/215693 评论区。
后续会针对性优化。
自动申请调试证书时总是检测不到设备怎么办?设备已经加到 AGC 中了。 25 年 12 月开始,华为调整了查询设备信息的接口,影响了现有代码处理逻辑。两个处理方案:使用手动签名或者调整代码做兼容。
在 HBuilderX 安装目录找到 plugins/launcher/out/main.js 文件,查找和替换下面文件
//在其中查找:
i=t.shift(),r=t.pop()
// 替换成:
i=t.shift(),r=t.pop()||i
目前 uni-app x 已支持付费鸿蒙 uts 插件,用户可通过 uts 插件试用功能进行体验。云打包相关版本参数目前为 commandline-tools-linux-x64-5.0.13.220。
uts 中使用鸿蒙 API 如果有兼容性顾虑,可参考这个指导方案,判断来 DeviceInfo 返回信息。《应用使用 API 兼容性保护判断的指导》。
HarmonyOS 设备各 API 版本使用量占比如下,开发者可根据占比来为应用合理定义需要兼容的 API 版本,参考 《存量设备 API 版本使用数量参考》。
自 5.0 alpha 开始,hx 支持对项目代码进行鸿蒙兼容性检测。开发者如果有兼容鸿蒙的需求,可以根据控制台的提示,做出相应的修改。
比如下面的代码
const res = uni.getSystemInfoSync();
const isAndroid = res.platform.toLocaleLowerCase() == "android";
hx 检测到此处代码只判断了安卓端,会以黄字提示开发者未适配鸿蒙,可能造成鸿蒙版微信下异常;开发者可以根据自己的需求修改代码或者点击近期不再提示,以使 hx 不再检测相关内容。
更多问题代码示例:
const userAgentInfo = navigator.userAgent;
const Agents = [
"Android",
"iPhone",
"SymbianOS",
"Windows Phone",
"iPad",
"iPod",
];