

简体中文
uni-app支持通过 可视化界面、vue-cli命令行 两种方式快速创建项目。
可视化的方式比较简单,HBuilderX内置相关环境,开箱即用,无需配置nodejs。
开始之前,开发者需先下载安装如下工具:
HBuilderX是通用的前端开发工具,但为uni-app做了特别强化。
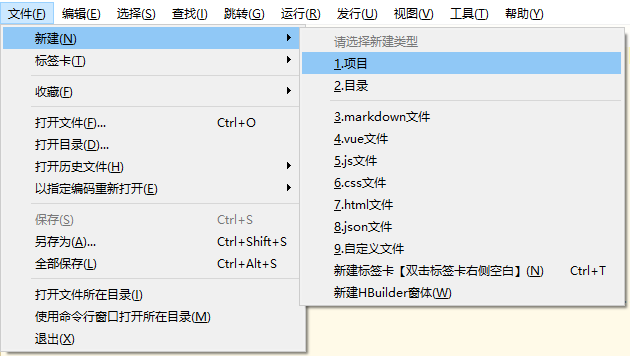
在点击工具栏里的文件 -> 新建 -> 项目(快捷键Ctrl+N):

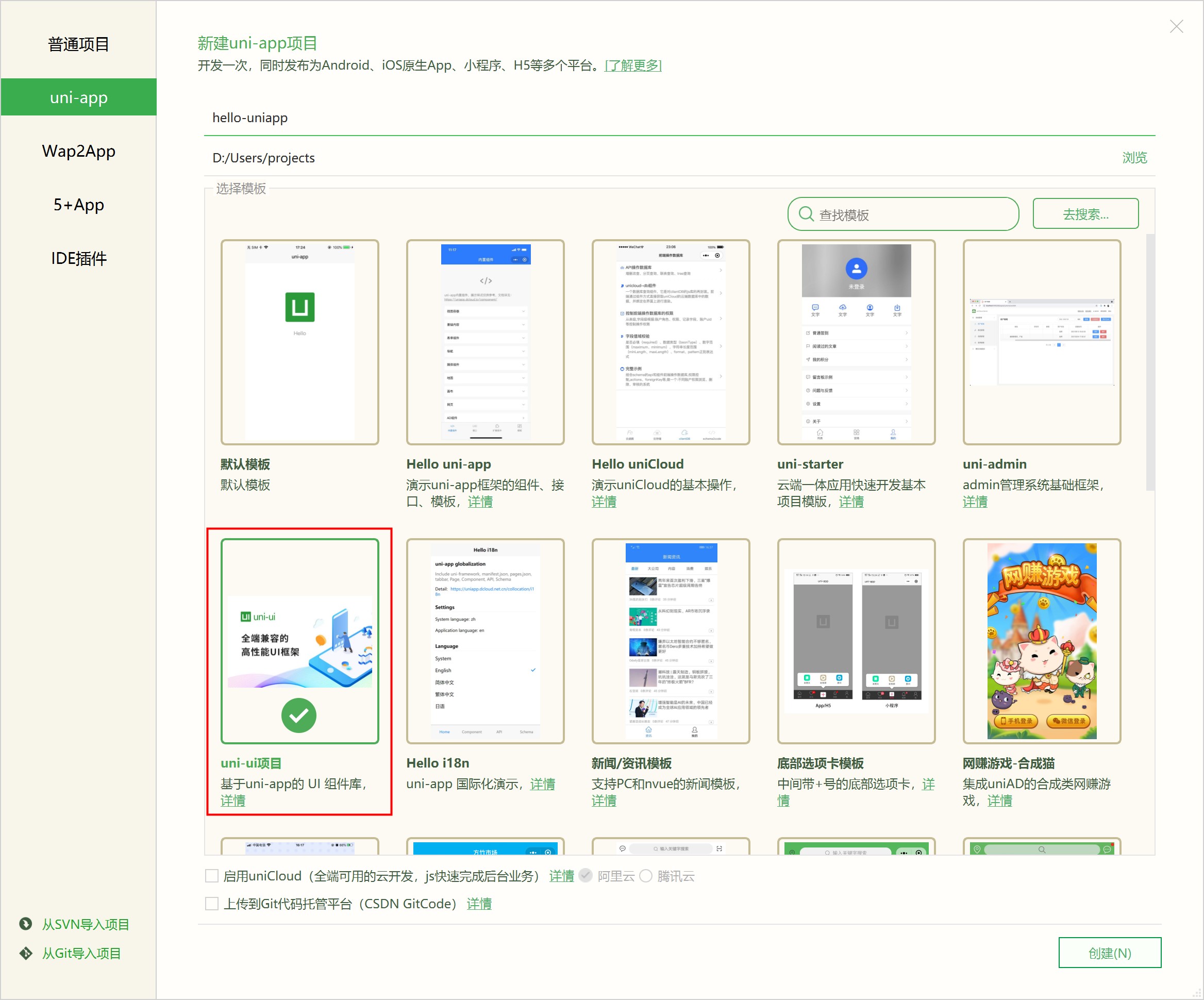
选择uni-app类型,输入工程名,选择模板,点击创建,即可成功创建。
uni-app自带的模板有 默认的空项目模板、Hello uni-app 官方组件和API示例,还有一个重要模板是 uni ui项目模板,日常开发推荐使用该模板,已内置大量常用组件。

开发者也可以使用cli方式创建项目,另见文档。
差别是:HBuilderX创建的项目根目录就是源码,可直接编辑。uni-app的编译器在HBuilderX的插件目录下,跟随HBuilderX升级而一起升级。
如果开发者习惯于node模式的项目,对HBuilderX可视化方式感到困惑,可另行参考文档:## cli创建项目和HBuilderX可视化界面创建项目的区别
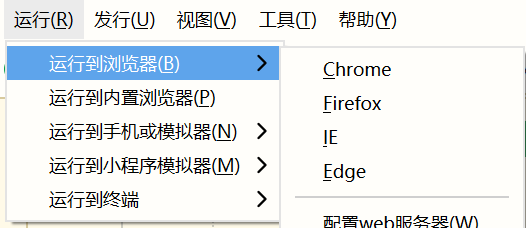
浏览器运行:进入hello-uniapp项目,点击工具栏的运行 -> 运行到浏览器 -> 选择浏览器,即可体验 uni-app 的 web 版。

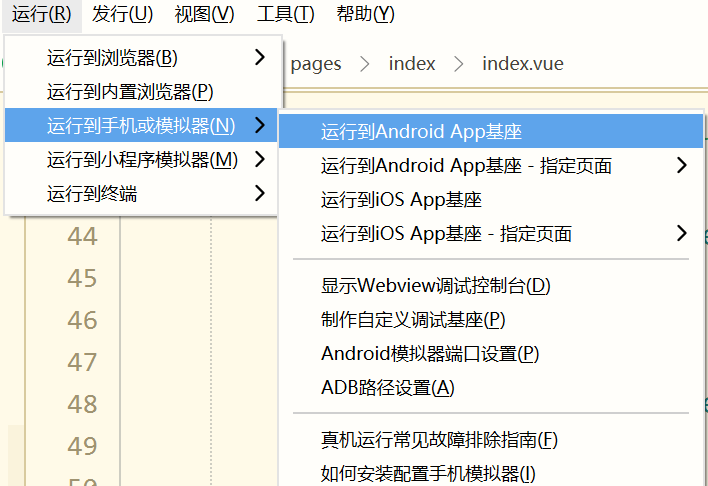
运行App到手机或模拟器:使用电压足够的usb端口连接手机,设置中开启USB调试,手机上允许电脑设备调试手机,进入hello-uniapp项目,点击工具栏的运行 -> 运行App到手机或模拟器,即可在该设备里面体验uni-app。

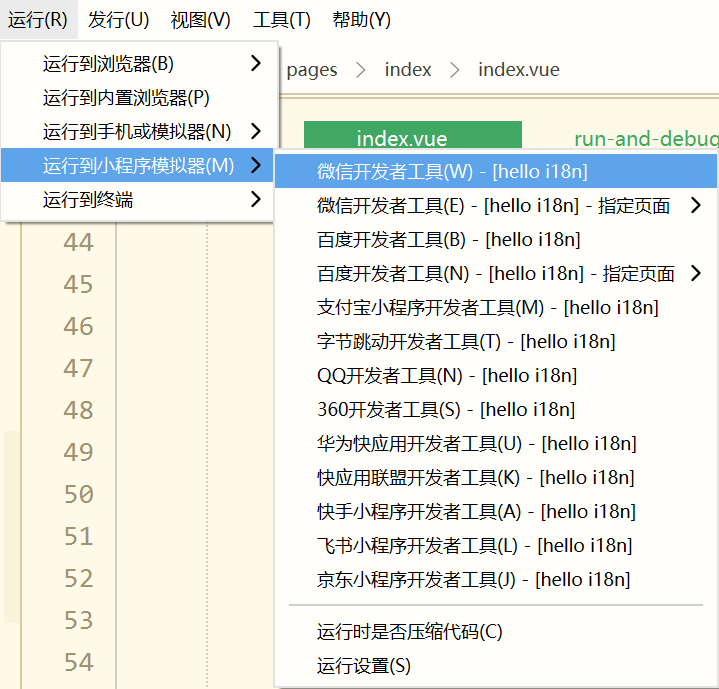
在微信开发者工具里运行:进入hello-uniapp项目,点击工具栏的运行 -> 运行到小程序模拟器 -> 微信开发者工具,即可在微信开发者工具里面体验uni-app。

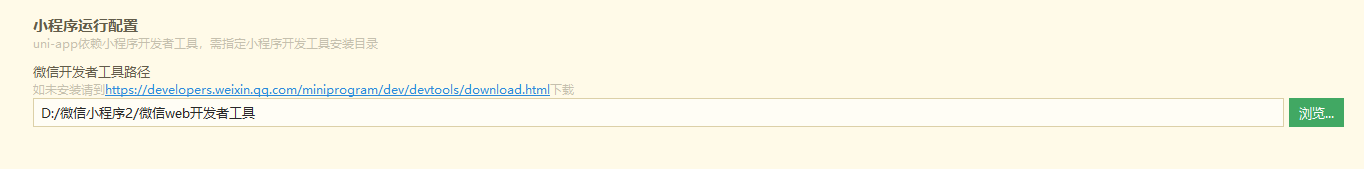
注意:如果是第一次使用,需要先配置小程序ide的相关路径,才能运行成功。如下图,需在输入框输入微信开发者工具的安装路径。

注意:微信开发者工具需要开启服务端口 在微信工具的设置->安全中。
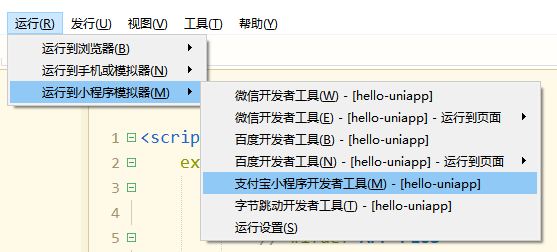
在支付宝小程序开发者工具里运行:进入hello-uniapp项目,点击工具栏的运行 -> 运行到小程序模拟器 -> 支付宝小程序开发者工具,即可在支付宝小程序开发者工具里面体验uni-app。

在百度、抖音、QQ、快应用(分联盟和华为)、快手、飞书、360、京东等小程序开发工具里运行:内容同上,不再重复。
Tips
运行的快捷键是Ctrl+R。
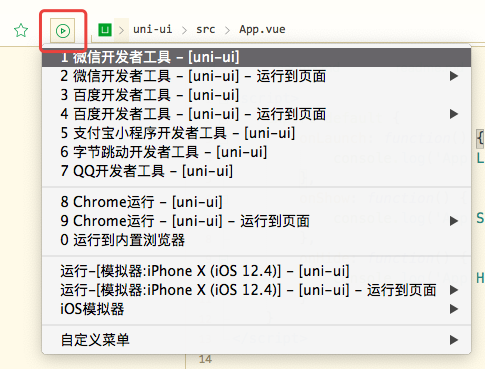
HBuilderX 还提供了快捷运行菜单,可以按数字快速选择要运行的设备:

如需调试,可参考:uni-app调试
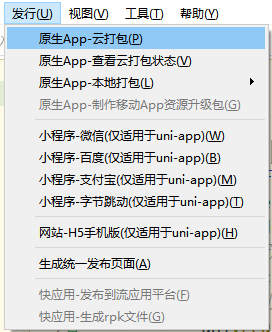
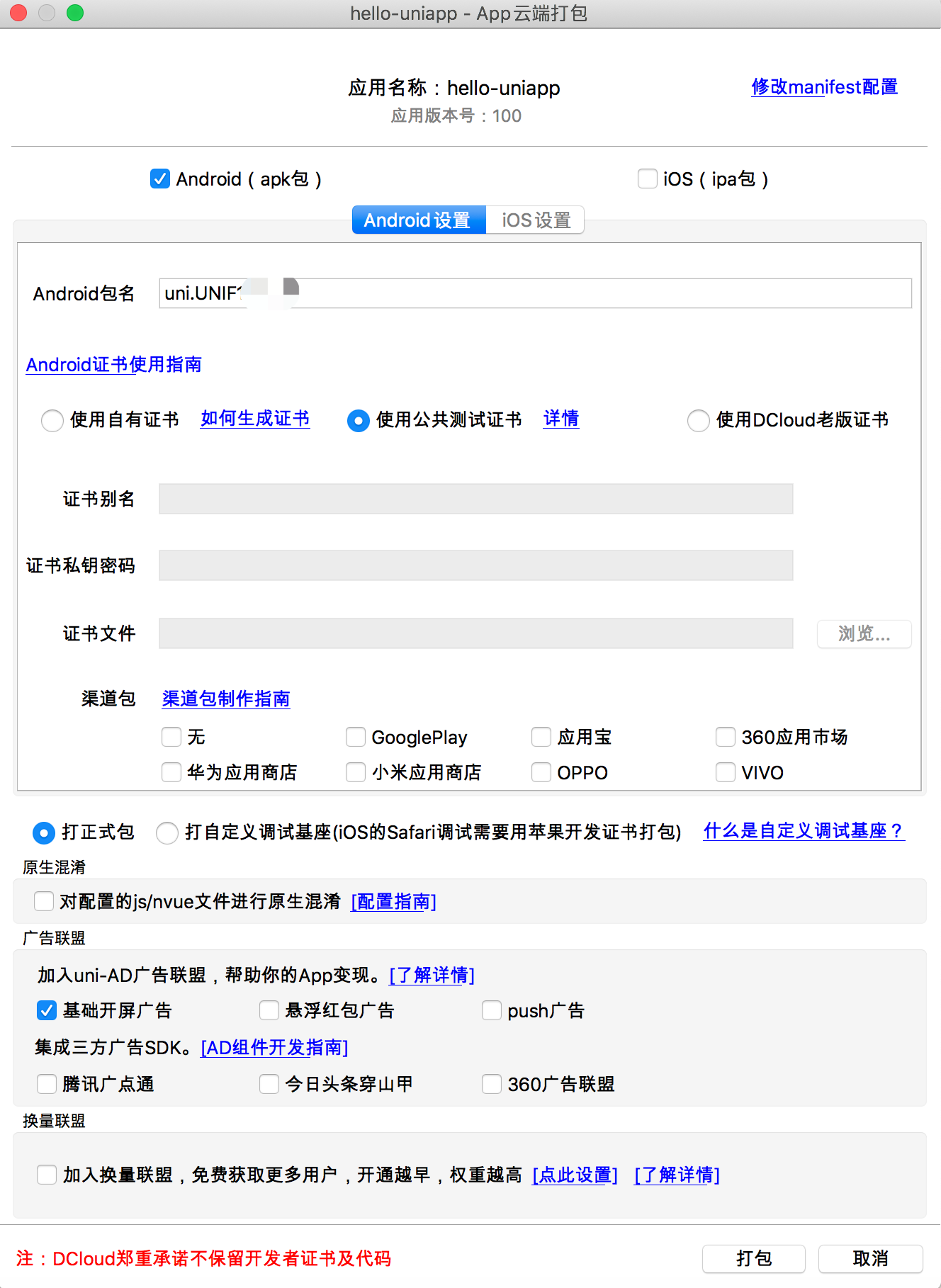
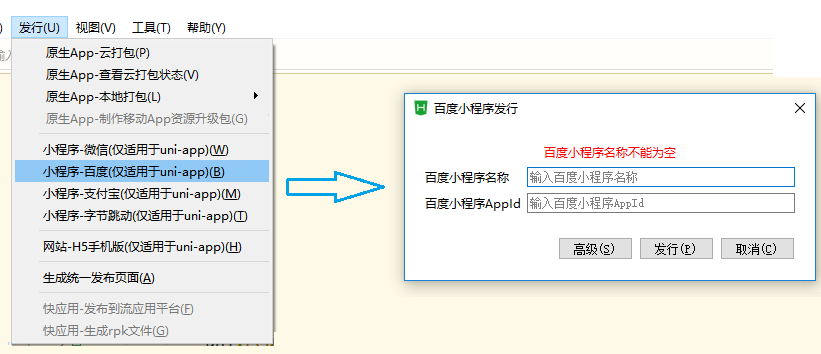
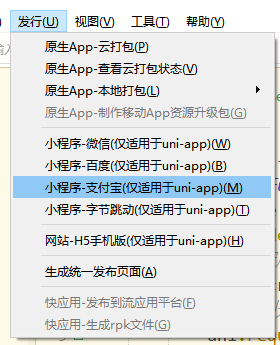
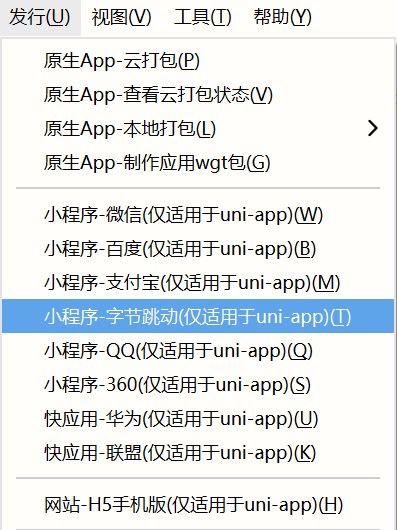
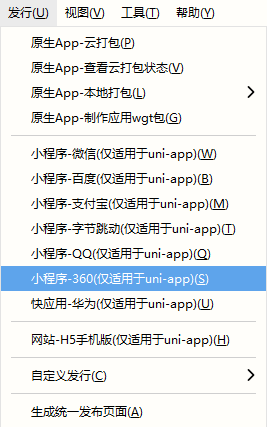
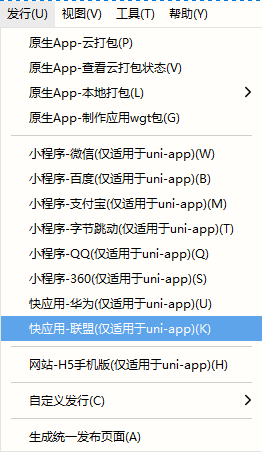
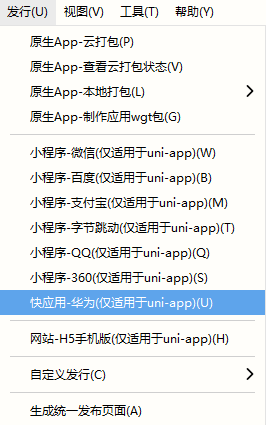
在HBuilderX工具栏,点击发行,选择原生app-云端打包,如下图:


云端打包支持安心打包,保护用户隐私,不会上传代码和证书,通过差量包制作方式实现安心打包。详见:https://ask.dcloud.net.cn/article/37979
云打包也支持cli模式,通过HBuilderX的cli方式(不是uni-app的cli),可以调用命令行打包,方便持续集成。详见:https://hx.dcloud.net.cn/cli/pack
虽然安心打包已经满足需求,但如仍然希望自己使用 xcode 或 Android studio 进行离线打包,则在 HBuilderX 发行菜单里找到本地打包菜单,生成离线打包资源,然后参考离线打包文档操作:https://nativesupport.dcloud.net.cn/AppDocs/README。
App打包时,注意如果涉及三方sdk,需进行申请并在manifest.json里配置,否则相关功能无法使用。
iOS App打包需要向Apple申请证书。
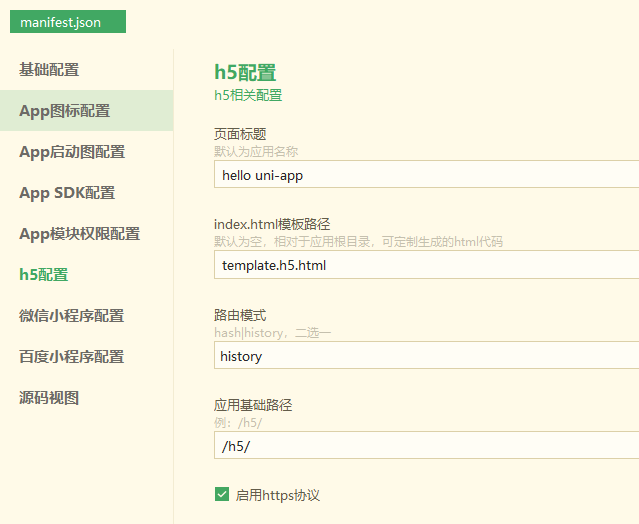
manifest.json 的可视化界面,进行如下配置(发行在网站根目录可不配置应用基本路径),此时发行网站路径是 www.xxx.com/h5,如:https://hellouniapp.dcloud.net.cn。



注意
history 模式发行需要后台配置支持,详见:history 模式的后端配置gzip 压缩。参考网上的分享:https://juejin.im/post/5af003286fb9a07aac24611b
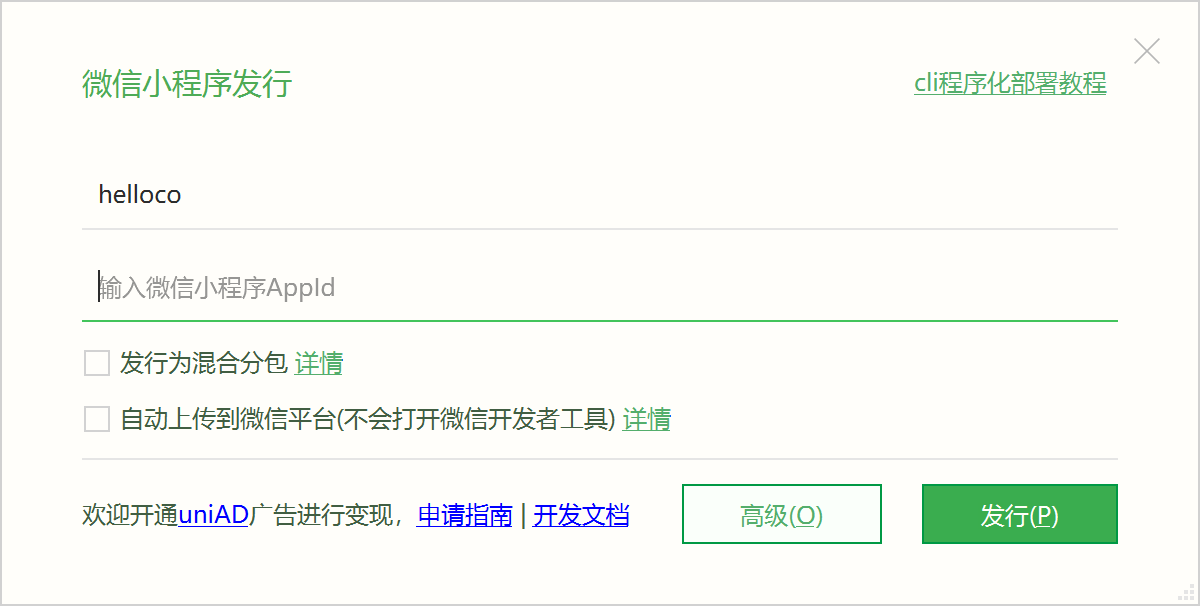
如果手动发行,则点击发行按钮后,会在项目的目录 unpackage/dist/build/mp-weixin 生成微信小程序项目代码。在微信小程序开发者工具中,导入生成的微信小程序项目,测试项目代码运行正常后,点击“上传”按钮,之后按照 “提交审核” => “发布” 小程序标准流程,逐步操作即可,详细查看:微信官方教程。
如果在发行界面勾选了自动上传微信平台,则无需再打开微信工具手动操作,将直接上传到微信服务器提交审核。
/unpackage/dist/build/mp-baidu 生成百度小程序项目代码。

/unpackage/dist/build/mp-alipay 生成支付宝小程序项目代码。

/unpackage/dist/build/mp-toutiao 生成抖音小程序项目代码。

/unpackage/dist/build/mp-360 生成360小程序项目代码。

注意
/unpackage/dist/build/quickapp-webview 生成快应用(webview)项目代码。

/unpackage/dist/build/quickapp-webview 生成华为快应用项目代码。

内容同上,不再重复。
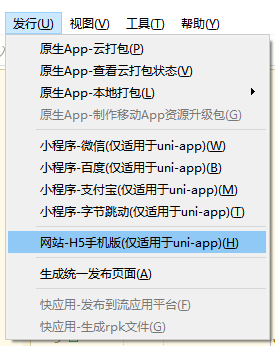
发布的快捷键是Ctrl+u。同样可拉下快速发布菜单并按数字键选择。